W01 Assignment: Student's Home Page
Overview
In this assignment, you will apply your learning by creating your home page in HTML.
Instructions
- In VS Code, open your wdd130 folder using File -> Open Folder...
- Find and open the index.html file in your root folder (directly in the
wdd130 folder, not in a subfolder such as week01). This will be your course home page.
Why do we name the file
index.html?index.htmlis a standard page name on web servers that will load by default unless changed by the web server administrator. This page will load if the folder containing the index.html page is referenced in a URL.Try it. In a browser window, go to
ibm.comand then go toibm.com/index.html.
The same page will load in your browser. - Notice that the
index.htmlfile already contains the essential elements of an HTML page. Your assignment is to make changes to this page so that it will have your information and be specific to you. - Your homepage should contain the following (these are already provided for you for this first assignment):
- the document type,
- the html element with language attribute,
- the head element within the html element's opening and closing tags, and
- the body element within the html element and after the head.
- Within the head element, include the following from the required meta
information:
- Meta charset attribute
- Meta viewport element
- Title element
- Set the title content to [Your Full Name] | WDD 130
where [Your Full Name] is replaced with your actual, preferred full name.
Check Your Understanding
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Xavier Rodriquez | WDD 130</title> </head> <body> </body> </html> - Within the body element, include three child elements:
- header
- main
- footer
- Within the header element, add a nav element with
anchor tag a elements with the following href
attribute values. The "Rafting Website" link will be used in a future assignment so just prepare now by linking
to
this future page even though it will not work yet.
<header> <nav> <a href="#">Home</a> <a href="wwr/">Rafting Website</a> </nav> </header> <main> </main> <footer> </footer>The
#value for the Home page href anchor link refers to the current page and will not reload the page. This is the behavior and structure that we want.The following video demonstrates how to create the page from scratch in order to review the essential HTML tags. Your index.html will already contain these and will just need to be modified as described in the instructions.
File: ▶️ Build Your Course Homepage – Basic HTML Structure – [ 3:27 minutes ]
- Within the main element:
- add a h1 heading element that contains Your Full Name | WDD 130
- add an img element with the following attributes:
- src: The src specifies the URL of the image file. It consists of
the path and the file name with its extension. Use the following path:
src="images/profile.___"where ___ will be your file extension. - alt: The alt attribute is required as part of accessibility to provide alternative text to display when the image is not rendered by the browser. Go ahead and include your name in the alternative text.
- width: Set the layout initial width of the image to 200.
- src: The src specifies the URL of the image file. It consists of
the path and the file name with its extension. Use the following path:
- add a p paragraph element that contains information that you want to share about yourself.
- Find a picture of yourself and add it to the images folder. Make sure to optimize this image for the web as
described in the learning activities.
- The acceptable image file types for this assignment include:
- png
- webp
- jpg
- The image must not exceed 125kB in file size.
- The acceptable image file types for this assignment include:
- Rename the image file to have the file name profile and use your image file extension (for
example, profile.jpg or profile.png).
Check Your Understanding
<main> <h1>Xavier Rodriquez | WDD 130</h1> <img src="images/profile.jpg" alt="Hello, my name is Xavier Rodriquez" width="200"> <p>Hello! My name is Xavier Rodriquez and I am from Piura, Perú. I enjoy ... </p> </main>Image file not displaying? You may have a problem with files paths. Refer back to the Files and Folders Learning Activity to help resolve the issue.
File: ▶️ Build Your Course Homepage – Add the Main Content – [ 3:27 minutes ]
- Within the footer element, add a p paragraph element.
The paragraph should contain the following:
- The copyright symbol © and a copyright year.
To display the copyright symbol, use the HTML entity
©
or use a built-in emoji.To display the emoji menu, do the following:
- Windows/Linux: Hold the 🪟 window key on your keyboard and press period (.)
- macOS: Hold down the following three keys at the same time:
Command+Control+Spacebaror press thefnkey.
- Your name.
- Your state or country.
Check Your Understanding
or, using HTML entities/signs of<footer> <p>©️2025 🌴 Xavier Rodriquez 🌴 Piura, Perú</p> </footer>©(©) and❖(❖):<footer> <p>©2025 ❖ Xavier Rodriquez ❖ Piura, Perú</p> </footer> - The copyright symbol © and a copyright year.
- Check your rendered page by right mouse clicking on the index.html file name in the
Explorer panel and selecting Open with Live/Five Server or by using the menu
item at the bottom of VS Code. Live/Five Server will open up the page in your default browser in localhost.

Open with Live/Five Server Menu Shortcut File: ▶️ Render Web Pages Locally using Live/Five Server – [ 0:17 minutes ]
Complete Example
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Xavier Rodriquez | WDD 130</title> </head> <body> <header> <nav> <a href="#">Home</a> <a href="wwr/">Rafting Website</a> </nav> </header> <main> <h1>Xavier Rodriquez | WDD 130</h1> <img src="images/profile.jpg" alt="Hello, my name is Xavier Rodriquez" width="200"> <p>Hello! My name is Xavier Rodriquez and I am from Piura, Perú. I enjoy ... </p> </main> <footer> <p>©2025 🌴 Xavier Rodriquez 🌴 Piura, Perú</p> </footer> </body> </html>
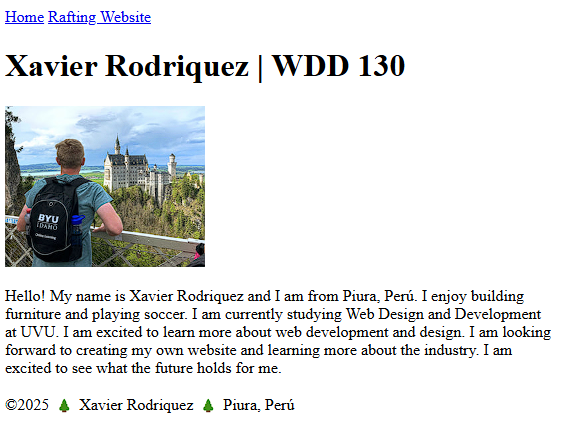
Screenshot of Example Student Course Home Page - Save your work and push/upload your changes to Github.
- Select the Source Control tab in VS Code.
- Enter a commit message.
- Sync the changes to GitHub.
- Verify your work by viewing the site on the GitHub server. You can view this site by entering the following
URL in a browser:
https://yourusername.github.io/wdd130(make sure to replaceyourusernamewith your actual username). - Make sure to run the Page Audit tool described below and fix any issues.
Run the Page Audit Tool
Every assignment in this course will have a Page Audit tool that is used by the graders. You should always run this tool first before you submit your assignment. If the page audit tool does not work or shows errors you should fix these problems and run it again before you submit.
If the page audit tool does not run or shows errors, you will not receive full credit for your assignment. You need to fix the errors before submitting.
- Open the W01 Assignment ✔ Page Audit tool.
- Type your GitHub username into the box shown and click the Run Audit button.
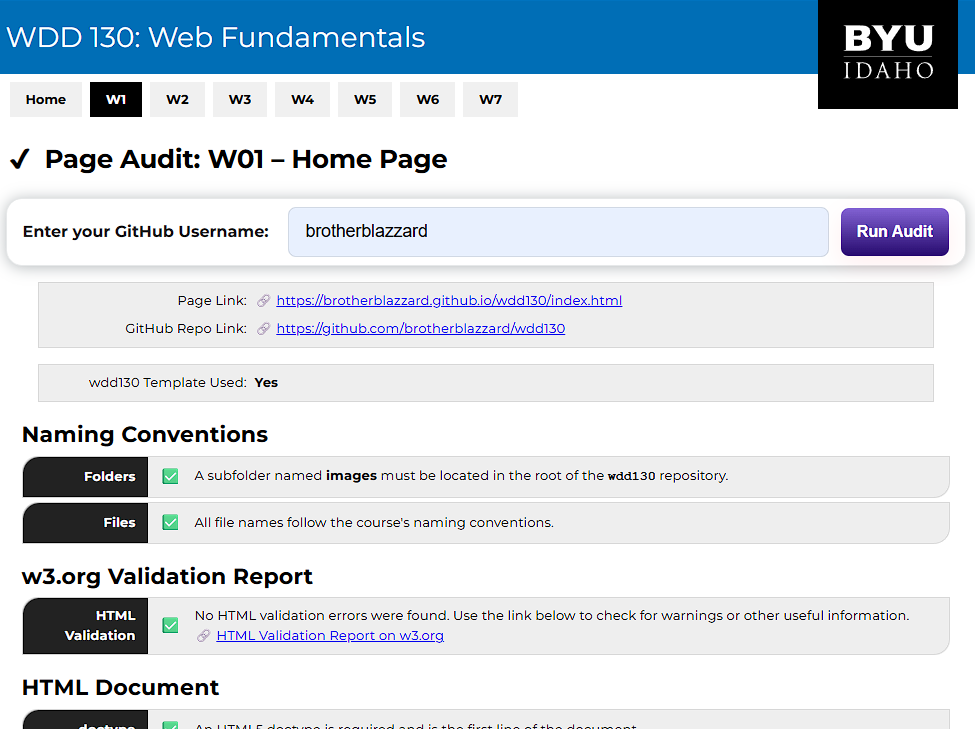
- The Page Audit should produce a report with green checkmarks ✅ and red Xs ❌ that looks similar to the
following screenshot:

Example output from the Page Audit tool. - Carefully review each item in the Page Audit tool report.
- If an item has a red X ❌ next to it, you should fix that issue.
- If an item has the eyeball icon 👀 next to it, it requires manual review, so you should verify it yourself.
- If you made any changes, save your files, commit and push them to GitHub, and run the Page Audit Tool again to make sure the issues were fixed.
If you encounter any issues or are not sure how to fix an item listed as incorrect, please reach out for help on Microsoft Teams in the Week 01 Forum channel.
Submission
Once you have finished your assignment and run the Page Audit tool without errors, you are ready to submit.
- Return to Canvas to submit the URL for your GitHub Pages home page.
Make sure to submit the URL of your homepage that renders in a browser using GitHub Pages, do not submit the URL to your GitHub repository nor to a localhost instance and use your GitHub username.
- ✅ Correct submission URL:
https://yourusername.github.io/wdd130 - ❌ Wrong submission:
https://github.com/yourusername/wdd130 - ❌ Wrong submission:
http://127.0.0.1:5506/docs/index.html
- ✅ Correct submission URL:
