W01: File Sources and References
File paths are used to link to files on your website. If a referenced asset, e.g., an image file or CSS file, does not show up on your page either locally or when you publish to your GitHub Pages enabled website, you should check the file and file path.
Troubleshooting Steps
- Make sure the file exists where you intended it to reside.
- Check the spelling, including the case, of the file reference to make sure
it matches the actual file name. Compare the reference to the given source.
Common Error Example: Wrong Case Reference
In this example, the reference to the image found in an anchor tag within the index.html file is in error because the case is wrong.
<img src="images/img_3324.jpg" alt="A hunting lodge castle in Germany.">In addition, this image file should NOT be left in this naming format. The image file should be given a simple, semantic name like "castle.jpg".

- Check the file path to make sure you are not pointing to the wrong folder or location.
Note that the words directory and folder have essentially the same meaning. Directory is the more accurate term for file systems while "folder" 📂 refers to the graphical metaphor that is generally accepted because it is highly related to the term "file" in the organized world. You will see both terms used in WDD courses.
Common File Path Examples
Relative Path: File in same folder
This example references a file named "aboutus.html" which is located in the same folder as
the referencing HTML file that is using an a anchor tag's href attribute. The file
path is relative to the current file.
<a href="aboutus.html">About Us<a>Another method is to reference the current directory is to use the ./ notation at the beginning of
the path. This is typically not necessary because it is implied and can lead to errors especially if you forget
the . which then would make the reference a root-relative path / which has different
results depending on the server.
Relative Path: File in folder at the same level
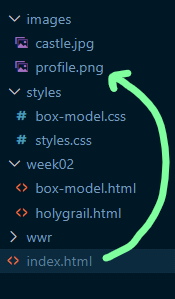
This example references an image named "profile.png" in a sub-folder named
"images".
<img src="images/profile.png" alt="Xavier Rodriguez" width="100" height="200">In this example, the img tag with src attribute is in the "index.html" file which file
is in the same folder (the site's root folder) as the "images" folder.

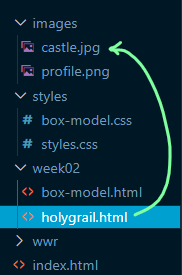
Relative Path: A folder that is located at the same level as the source folder.
This example references an image named "castle.jpg" located in a root folder named
"images".
The ../ notation is used to go up a folder.
<img src="../images/castle.jpg" alt="A hunting lodge castle in Germany." width="300">In this example, the img tag with src attribute is located in a file named
"holygrail.html" file which file
is in a sub-folder named "week02".

Absolute Path:
Absolute source references use external resources and start with a protocol.
In this case the protocol is https (Secure Hypertext Transfer Protocol).
<img src="https://resource.thesite.com/images/breakfast.svg" alt="Typical breakfast items">
File Path Summary
- Starting a path with "/" indicates to go to the root folder and start there.
- Starting a path with "../" indicates to go one folder back and start there.
- Starting a path with "../../" indicates to go two folders back and start there (and so on…).
- Starting a path with "./" indicates to start in the current folder.
- To move forward, start with the first sub-folder and keep moving forward.
