W01 Learning Activity: Review: The Document Object Model
Overview
Understanding the DOM allows developers to build interactive websites. By manipulating the DOM, developers can dynamically update page content, change CSS styles, add or remove elements, and respond to user interactions, thereby creating interactive and dynamic web experiences.
Prepare
JavaScript uses the DOM to read and modify a page in real time, without reloading the page. The DOM represents the logical tree structure of a web document. When a browser loads an HTML page, it parses the HTML and creates the DOM, which can then be accessed and manipulated with JavaScript.
This activity is a review of DOM principles that were presented in prerequisite coursework.
Activity Instructions
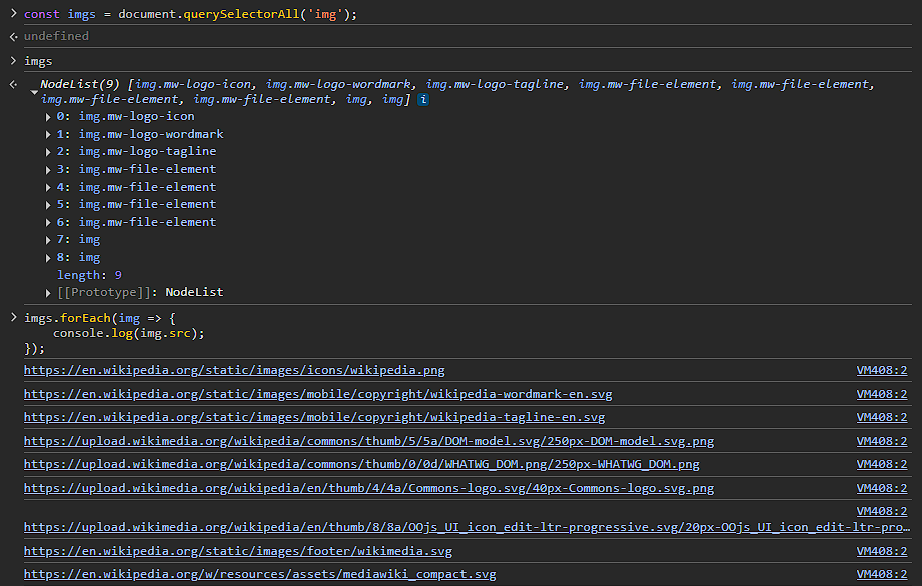
In this hands-on activity, use JavaScript to interact with a web page by scraping for any
<img> elements and extract their content.
- Navigate to the Wikipedia – Document Object Model page.
- Open the browser console through DevTools (right-click > Inspect > Console tab).
- Use the
document.querySelectorAll()method to select all<img>elements on the page. - Use a
forEach()loop to iterate through the selected elements. - Inside the loop, use
console.log()to output thesrcattribute of each<img>element. - Run the code in the console to review the output.

Optional Resources
- Document Object Model (DOM) – MDN
- DOM – javascript.info
- DOM tree - javascript.info
