W05 Rafting Project: Contact Us Page
Overview
A new page will be added to the rafting site. This page will include contact information and a contact form which the user can submit to ask questions about the company and its services.
Instructions
File Setup / Copy
Do not start from scratch. Copy the existing about.html page and rename it contact.html and then modify this new page.
- Right mouse click the about.html page which is located in the wwr directory and select Copy to copy that file to memory.
- Right mouse click on the wwr directory and then select Paste which will copy it into the wwr directory with a name of "about copy.html".
- Right click on this new file and select Rename which will highlight the file name only. Rename it "contact.html".
Prep the New Page
- Change the relevant information on this page in the
headsection including thetitleandmeta description.Do not overlook the title and description. What content should they include? Think about the purpose of the page and how it will appear to users when used as an entry point to the site. - Use the same header, navigation, and footer.
Why should we leave the header, navigation, and footer the same?
- Remove the non-relevant content within the
mainelement.
Design
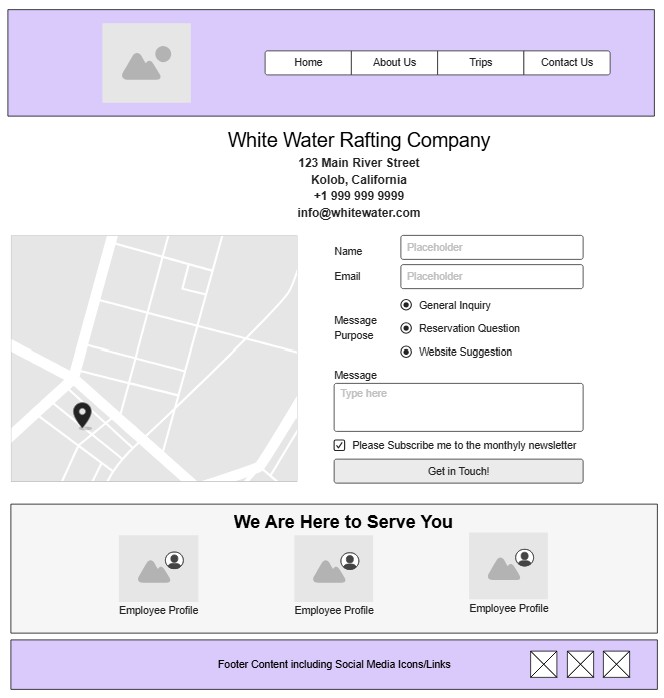
Use the following wireframe as a guide for the layout of the Contact Us page (contact.html):

- The Contact Us page must have the following content at a minimum:
- The header, navigation, and footer layout and content should be the same as other pages on the rafting site.
- Company information including:
- address
- phone number(s)
- small embedded google map
Video Demonstration: ▶️ Embedding a Google Map
Be sure to remove the supplied inline CSS
style="border:0"that is automatically inserted into the Google Mapiframecode. If you want to style the iframe, do so in your CSS file.The Google Map does not count when measuring page weight total transferred kilobytes per page in the final evaluation.
- Employee profile images with captions that include the titles of at least three employees.
- An HTML form that asks for the following:
- the user's name
- the user's email address
- the purpose of the message, which allows the user to pick from the options listed below.
Use radio<input type="radio">buttons for this form input requirement.- General Inquiry
- Reservation Question
- Website Suggestion
- the message
- a checkbox labeled "Please subscribe me to the monthly newsletter"
- a properly styled, and labeled submission button with
typeset tosubmit.Using clear, descriptive text on submission buttons can help users understand the purpose of the form and what they need to do to complete it. It also ensures that users with screen readers or other assistive technologies can easily understand the function of the button.
In addition to using usable text on form submission buttons, it's also important to ensure that the button is visually distinguishable from other elements on the page and that it is easy to locate and interact with. This can be done by using clear visual cues such as color, size, and placement to make the button stand out.
Build
- Build the structure of the contact.html page using HTML.
- Using the same rafting.css file, make necessary additions to the CSS by adding or editing selector rules to support this pages additions. Be careful to not repeat anything unnecessarily and consider reusing declarations that are common between selectors in a new class rule, if needed.
Testing
- Test the page continuously in the local browser using Live/Five Server.
- Every page in this course will be expected to pass the development standards checklist.
- Check for color contrast violations at the AA level. Use the DevTools CSS Overview to test.
- Commit the changes and sync/push them to the wdd130 GitHub Pages enabled repository.
- Run this assignment's ✔ Page Audit Tool to verify that you have the basic document content.
Submission
- Submit your GitHub pages URL in Canvas.
Here is the sample URL where you will substitute your GitHub username for githubusername:
https://githubusername.github.io/wdd130/wwr/contact.html
