W01 Individual Activity: Add Item to Cart
Overview
The course will be using a Trello board to manage the team project. This activity assumes that:
- you have already created a Trello account from the setup course tools activity
- your team has made a team copy of the SleepOutside project board from
Trello.
This will be your shared board to work on throughout the block
There are some tasks marked "Team Activity" and others
that are not. Each week the team should complete the appropriate team activity together by
Thursday. Each team member will complete two (2) additional cards from the project each week. These should be
done individually as much as possible, but remember that you have a team to help you if you
get stuck on a particular task.
Activity Instructions
Each member of the team should work on this same Trello card this week only to practice the workflow.
The activity will use the "Add item to cart broken" task.
This is largely a debugging and troubleshooting task, but it will help to become familiar with the code provided.
Trello
- Login to trello.com.
- Open your team's copy of the SleepOutside Trello board.
- Add yourself to the
"Add item to cart broken"task. - Move the card to the
"Doing"list in Trello if the card has not been moved already by one of your team members. - Read the details of the card.
Code Orientation and Review
- In VS Code, open up your team's GitHub project repository that your team setup in the
team activity this week.
Most of the work you will be doing over the first half of the course will be in this shared repository.
- Pull any changes from your team's project repository before proceeding.
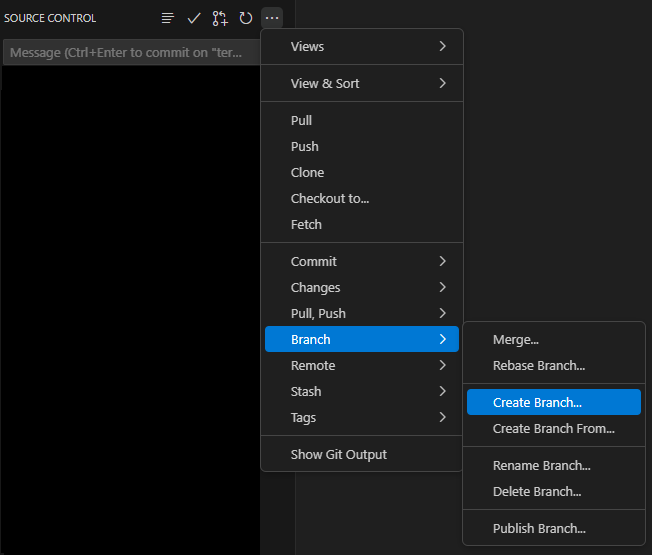
- Create a new branch called
yourinitials--individual1.
Creating a New Branch Be sure to use your own initials in the
yourinitialssegment of the branch name. - Look through the code to become oriented with the project structure.
- Start the development server. in the browser.
npm run start - In your browser, try adding an item to the cart. Notice that nothing seems to happen when you look at the cart.
- Open the browser developer tools and check for any errors.
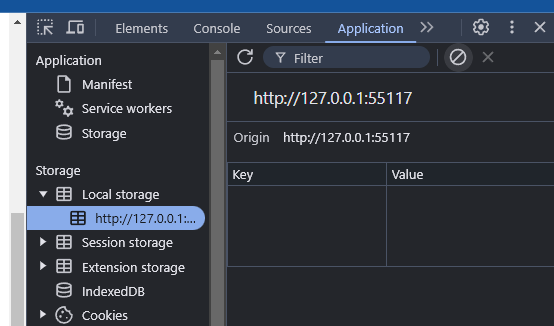
- Go to the application panel in the developer tools (DevTools) window and click on
Local storage dropdown in the storage area. Note the contents in the Key—Value pairs.

Application Panel – Local Storage in DevTools The code stores the cart contents inside localStorage.
- With this panel open, attempt to add another item to the shopping cart in the application.
Note what happens to localStorage.Hint
Only the most current object is written to localStorage, overwriting the previous cart addition.
Debug
- Debug the code to figure out what is wrong and fix it.
Hints
- Pay careful attention to the error in the console, but be aware that where the error is caught is not always where the problem is actually located.
- Set breakpoints to stop the code execution and inspect it.
In DevTools Sources panel -> click on the js file source -> click on the line number where you want to set the breakpoint -> reload the page to invoke the breakpoint.
- As you poke around the code you will find the function
addProductToCart. Pay attention to what it is doing. What doessetLocalStoragedo?Hint
What is needed in order to store multiple objects in localStorage as data?
Example Solution
The example solution is provided as a reference after you have attempted to work through the activity. Do NOT open the solution example until you have worked through this activity. Use it to help you complete your own code.
Example Solution
The example solution can be found in the src directory: WDD 330 Sleep Outside Repository week1 branch.Pull Request
- In VS Code, complete the code fixes to fix the cart operation.
- Test that the cart is working locally.
- Lint and format your code.
>npm run lint>npm run format - Commit and push your changes up to GitHub.
- Submit a pull request for this branch.
Normally your pull request would be reviewed by another member of the team and merged back into the main branch, in this case however, there is more than one branch that has solved the same problem. Only merge the one branch back into
mainbranch. - Discuss with your team which branch you want to keep and have a team member merge that pull request. The other requests can be closed without merging.
- It is OK to Delete the branch you created in your local repository.
- A team member should move the Add Item to Cart Broken Trello card to the "Done" column.
Review the Development and Deployment Process
From here on you should follow this process with each of the Trello tasks you complete throughout the course. You may want to copy or reference these task steps for future reference until it becomes a habit.
- Choose a Trello card, assign yourself to it, and move to "Doing".
- Pull any changes from your team's project.
- Make a branch.
- Complete the work.
- Lint and format the code.
- Commit and push.
- Make a pull request for your new branch.
- Let your team know there is a pull request waiting.
- Another team member should review the pull request in GitHub and, if everything looks good, Merge the request.
- Delete the old branch.
- Move the Trello card to the "Done" list.
