W01 Setup: Tools – Hosting – GitHub Pages
Overview
GitHub Pages is a feature of GitHub that allows you to host your GitHub repository content as a website with a basic domain. This will allow you to share and submit your deployed work for review and evaluation.
This activity provides the necessary steps to enable GitHub Pages on your wdd231 repository on GitHub.
Activity Instructions
- Go to your GitHub account and navigate to your wdd231 repository.
- Click on the Settings menu link.
- In the left side menu, click on the Pages link.
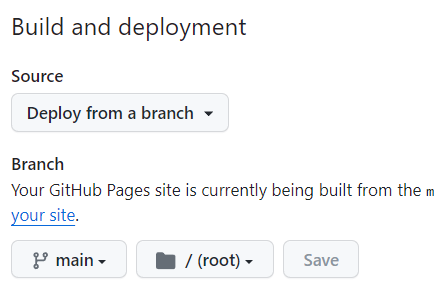
- In the GitHub Pages panel that loads, under
Build and deployment, set the following options in the provided sections:
- Source: Deploy from a branch
- Branch: Select main (or master) a keep the path on /(root). Then click Save button. branch

☑️ GitHub Pages is now enabled for your wdd231 repository at the following web address:
https://username.github.io/wdd231
Note that you will need content on the site in order for it to render, like a default home page named index.html. The system may take a few minutes for the website to be available after enabling GitHub Pages and each time there is an update that is pushed/uploaded.
Getting Help
If you were not able to complete any of these steps, then you are not prepared yet.
Please reach out for help in Microsoft Teams.
