W02 Learning Activity: HTML and CSS Validation
Overview
Writing HTML markup and CSS can easily lead to errors in the syntax. You can use validation tools to help write standards-based HTML and CSS.
"HTML is not a programming language. Syntax errors in a web page do not commonly cause the web browser to refuse to open the page. This is one of the biggest reasons for the rapid adoption and spread of the web ... allowing people access to the content is more important than complaining about errors to people that won't understand them or be in a position to fix them ... Although web browsers will accept bad (invalid is the official term) web pages and do their best to render the code by making a best guess of the author's intention, it is still possible to check whether the HTML has been written correctly, and indeed it is a good idea to do so, as you'll see below. We call this validating the HTML." – Worldwide Web Consortium w3.org
Prepare
Validation means to check the HTML or CSS code using a validator tool and comparing it against the the rules of the specified doctype and, then reporting any possible errors, warnings, or other information. In this class, you will use the Web Developer browser extension tool to conduct the HTML and CSS validation checks, which you were asked to install as part of the course setup.
- Review Setup Activity: 'Web
Developer' Browser Extension – w3schools.com
An demonstration of how to use the tools was provided in the setup activity.
VS Code has built in help with HTML and CSS. For example, it will provide squiggly underlining of possible issues with your HTML and CSS. Hovering over the squiggly line will provide a description of the issue. You can also use the Problems tab to see a list of issues.
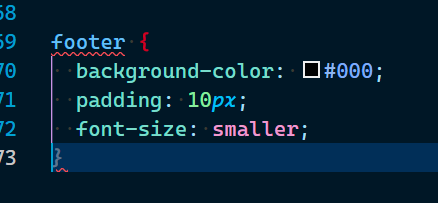
In this example screenshot, a closing } was left off the footer selector rule in CSS. VS Code provides a red squiggly underline to indicate a problem.

The gray } on line #73 in the figure is the system providing a possible fix which you can accept using the tab key when in focus.
Activity Instructions
Validate HTML
- Open this demonstration page in your browser. This page contains several HTML mistakes.
- Validate the HTML by using the Web Developer browser extension that you have already added to your browser.
- Note and identify the errors, warnings, and information provided by the validation report.
- You should see a report of over 12 errors, warnings, and information.
- On paper, try to fix the first five messages.
Answers
- Warning: The opening html tag should have a language attribute.
<html lang="en-US"> - Info: Remove the trailing slash on any void element like meta tags.
This is not required, but is considered good practice.
<meta charset="UTF-8"> - Error: The required title element was missing in the head.
<title>This title should match up with the heading 1</title> - Error: List elements cannot contain anything other than list items as direct children.
Change the
<div>divider to a<li>list item within the<ul>list element. - Error: Do not use units in width and height attributes for
<img>image elements.
The pixel unit is implied in HTML.width="200" not width="200px"
- Warning: The opening html tag should have a language attribute.
- Post any questions you have about fixing the remaining errors in the General channel of Microsoft Teams.
Validate CSS
- With the same page open, validate the CSS using the Web Developer browser extension.
- Note and identify the line numbers of the CSS issues.
- What are the issues and how might they be fixed?
Answers
- Line 9 – Value Error: font-size property value should be
1.2pt - Line 20 – Value Error: padding should be
5px - Line 70 – Property doesn't exist. A suggestion should be provided.
- Line 9 – Value Error: font-size property value should be
Tips
- The validator will tell you the line number and column of the error. Use this as a starting point when searching for any issues.
- Start with the top of the list and work down when validating. Often fixing one issue will resolve additional listed errors/warnings.
- Do not try to fix everything at once. You may have to validate more than once as you start fixing issues.
Submission
- Share anything that you find interesting or may have some questions about with the class in Microsoft Teams.
Optional Resources
- Debugging HTML – MDN
- Debugging CSS – MDN
