W01 Setup: Tools – Testing – Web Developer Browser Extension
Overview
To aid our development cycle and reviews, we will use a browser extension named Web Developer. This extension provides access to some endorsed validation and page checking tools including HTML markup validation, CSS code validation, and page accessibility testing.
Prepare
Extensions
Browser extensions are small, dependent, software modules that allow users to customize and enhance their browsing experience. Browser extensions are managed within the browser settings. Access to the settings vary but are similar between browsers using the upper right menu access button ( ••• ≡ ) in the browser window.
You can also access your extensions by using the address bar; for example, in Google Chrome, you can manage
extensions by navigating to chrome://extensions.
Document Validation
We will use the Web Developer extension to validate our HTML markup and CSS. Validation means that we check our document to see if it follows the programming language's rules. This is similar to checking the spelling and grammar in a document of a spoken language.
Instructions
In this activity, you will install the extension on your browser. The extension will be used throughout this course.
- Install the Web Developer browser extension.
You can follow the instructions in the link above to install the extension, or you can add the extension to your preferred browser. This Web Developer resource provides information on downloading and installing on other browsers.
- Follow the directions and install the browser extension.
- Once installed, you will need to pin the extension to appear on your browser's toolbar for ease of use.
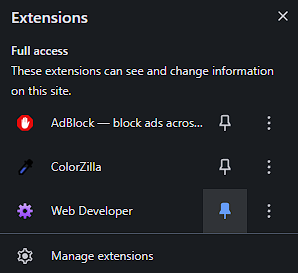
How to pin an extension to the browser toolbar.
Most modern browsers (Chrome, Edge, Firefox) consolidate extensions under a puzzle-piece-shaped icon on the toolbar.

Click the puzzle-piece-shaped icon to open up the installed extensions.

Find the Web Developer extension and click the pin icon next to it to pin it to the toolbar.
The Web Developer extension icon will now appear on the browser's toolbar.

Demonstration
Link: ▶️ The Web Developer Extension – [ 3:20 minutes ]
