W02 Assignment: Chamber Directory Page
The weekly chamber of commerce assignments are designed for group collaboration, however, each member of the group is responsible for their own chamber website.
Overview
Begin the Chamber of Commerce project by starting with the directory page. Last week you selected a city or region to base your project upon and were introduced to the chamber project's purpose and scope. This assignment has you work on the site layout and specific requirements for the content of the chamber of commerce directory page.
Instructions
Review the Project Scope
- Review the chamber of commerce project description.
- Review the chamber of commerce project site planning document.
File and Folder Setup
- Add a new folder to your main wdd231 directory named "chamber".
The chamber folder will contain all of the project's pages and assets. This subfolder is like its own, independent website.
- In the new chamber subfolder, add a new file named "directory.html".
- Add the common subfolders to the chamber folder to store and organize the images, CSS, and JavaScript.
HTML
- In your directory.html document, add the standard
headandmetacontent with a validtitle,description, andauthor. - Design and include a
faviconfor your chamber site. - Add FaceBook social media
metasettings for the- title
- description
- image
- url
Testing Social Media Meta Data
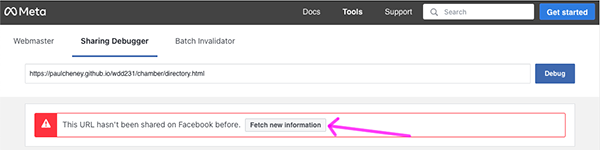
You can test the meta data on your page using the FaceBook Sharing Debugger tool. It allows you to see the information that is used when your website content is shared on Facebook, Messenger, and other places.
- Navigate to the FaceBook Sharing Debugger tool.
- Enter the URL of your page and click the Debug button.
- If this is the first time, click the Fetch New Information that displays in a warning
box.

- Here is a link to an example report. Notice at the bottom of the report the Open Graph properties that were found.
- Notice the referenced image is located in the GitHub repository. If you link to an image from an external source, you may get your site blocked as malicious.
- Use the site plan to create the required content and layout for the header, navigation, and footer. These items should be consistent between all the pages of the project. Do not include the body content from the example site plan for this assignment. It will be used when you create the landing page next week.
- The footer is required to have contact information and some additional development information as shown in the site plan wireframes. Include your full name, WDD 231, and the last modification date of the page which is generated automatically using JavaScript.
- The main content of the directory page will display a list of members as a grid of 'cards' or as a line item list, depending upon the user's selection.
CSS
- Style your page using your planned color scheme. Remember that the style will be used on all the pages of
your chamber project. It is normal for you to make adjustments as you work on the project throughout the course.
The directory page is the first page of the project. It is important to get the layout and design correct before moving on to the other pages. The directory page will be used as a template for the other pages in the project.
- Use a normalize or reset CSS. Be sure to link it before any other CSS file in the
head. - Next link a small.css followed by a larger.css file (We practiced this in week 1). Modify the small and larger css files as needed for each new page you add. Do NOT add additional CSS files for each new page!
- Every page on the site must be responsive from 320px to wider views without any horizontal scrolling.
- The responsive, main navigation menu must support the pages listed in the site plan.
You may NOT use a CSS framework like Bootstrap or Tailwind CSS for this project. All CSS must be your own creation.
JavaScript
- Create a file named "members.json" and store it in a new folder named "data" in your existing chamber project folder.
- Create an array of at least seven (7) companies where each entry includes the following
fields
- company name
- company addresses
- company phone number
- company website URL
- image file name with extension (you will need to have a different image for each business)
- membership level (1=member, 2=silver, 3=gold)
- other information you deem appropriate
The company information can be real or made up. The important thing is that you are able to create page information from a JSON data source.
- Using the JSON data source, display the member information on the page using the fetch method and async/await functionality.
- Let the user toggle between a "grid" type view of member cards or a simple, one-column list of members.
Code Example: User Layout View SelectionA JavaScript code demonstration of toggling between a grid and list view.
Illustrative Example: Screenshots of Directory Page
- Using JavaScript, display the copyright year in the footer and the last modification date.
Testing
- Continuously check your work by rendering locally in your browser using the Live Server tool in VS Code.
- Use the browser's DevTools to check for JavaScript runtime errors in the console or click the red, error icon in the upper right corner of DevTools.
- Use DevTools CSS Overview to check the color contrast accessibility.
- Generate a DevTools Lighthouse report in the Accessibility,
Best Practices, and SEO categories for both the mobile and
Desktop views. Correct any issues found that are within your control.
It is best to test your page in a Private or Incognito browser window.
Audit and Submission
- Commit your local repository and push or upload your work to your GitHub Pages enabled wdd231 repository on GitHub.
- Use this ☑️ audit tool to check some your page against the standards and some requirements.
- Share your URL to your group's channel and review your group member's submissions.
- Return to Canvas and submit your GitHub Pages enabled URL.
https://username.github.io/wdd231/chamber/directory.html
