CSS Pseudo-elements
Overview
Like pseudo-classes, CSS pseudo-elements provide additional versatility when working with HTML and CSS in a dynamic environment. Pseudo-elements allow us to modify specific parts of elements including directly before and after the element's text node.
"A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of
the selected element(s). For example,
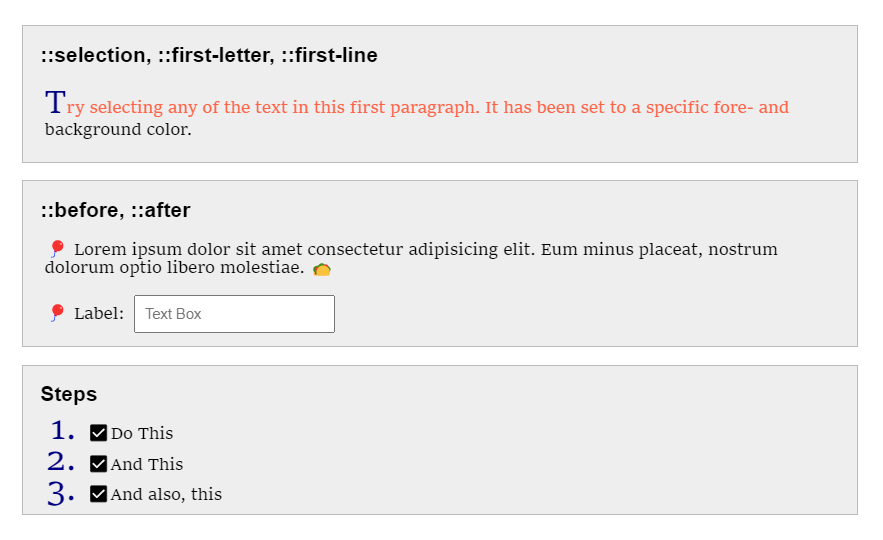
::first-line can be used to change the font
of the first line of a paragraph." - MDN
Prepare
- Read: 📃 CSS Pseudo-elements - w3schools.com - Use the Try It feature to experiment.
- Most browsers will actually accept single colons versus double-colons. However, it is good
practice to always use double colons
::when selecting pseudo-elements. - Ponder: ⚙️ CSS Pseudo Elements - CodePen Example
Activity Instructions
- Fork the CodePen to your own CodePen account.
- Add a marker pseudo-element to the CSS.
- In the marker rule, add declarations to change the ordered list's numbers
- color (navy),
- font-size (2rem), and
- font-variant (small-caps).
- Add a before pseudo-element to add a dark checkbox emoji ☑️ to the front
of the ordered list items.
Built in OS Emojis • MS Windows • Mac - use the fn key

Submission
- Update your home portal page with a link to your CodePen activity.
- Commit and post your updates to your wdd230 GitHub Pages repository.
