W03: Team Activity - Home Page Responsive Images
Overview
Demonstrate your understanding of the learning activities by applying the concepts to your home page. You will work with your team to apply the following specifications to enhance your own course home page.
Instructions
- Open up your course portal home page, index.html, in VS Code.
- Add a hero image of your favorite latter-day temple {List
of Latter-day Temples} at the top of the
<main>element.- Use a
<picture>element to contain any images. - Convert the images to WebP file type as needed.
- Use two different images of the temple using the
srcsetattribute. One to work in the mobile view (profile 400px). The second to work in larger views up to the max width of the <main> content at 960px in landscape orientation. - Verify that the images are optimized to support the overall page weight limit in mobile and larger views.
- Use a
- Label the temple using an overlay div on top of the temple picture using absolute
positioning:
Types of Positioning. Do not allow the text to wrap in
either the mobile or larger view.
An example of position for an overlay effect: ⚙️ WDD: Absolute Position—Temple Hero.
- Convert your profile image and any other images used on this page to the Google WebP image format.
- Make sure that images do not violate their intrinsic aspect ratio
in any view.
An example of contrast ratio issues can be found in this example: ⚙️ Image Aspect Ratio
- Embed a Google Map of your home town/area by placing the provided
<iframe>map at the bottom of the page before the footer. Note the dimensional size of the map.🛠️See the example screenshots below if you need to visualize this embed.
- Verify or apply the Lazy loading of the iframe map and any other images used "below the fold".
- Add a page visit counter component to the information card of the
<main>section of the page.- The counter must be driven using JavaScript and localStorage
Example: ⚙️ localStorage🛠️Go through the 5️⃣ steps provided in the JS panel.
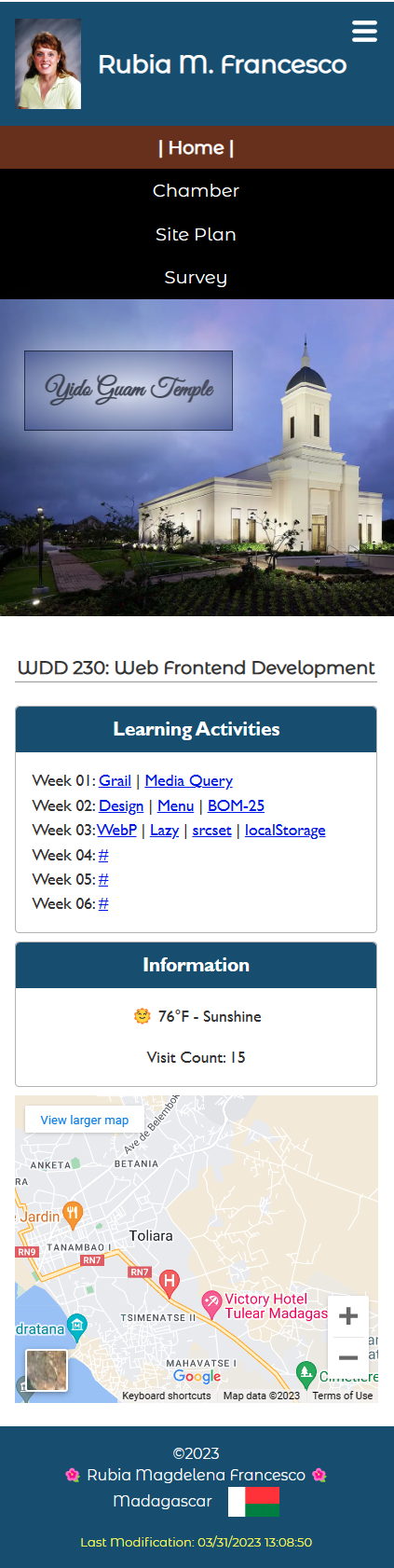
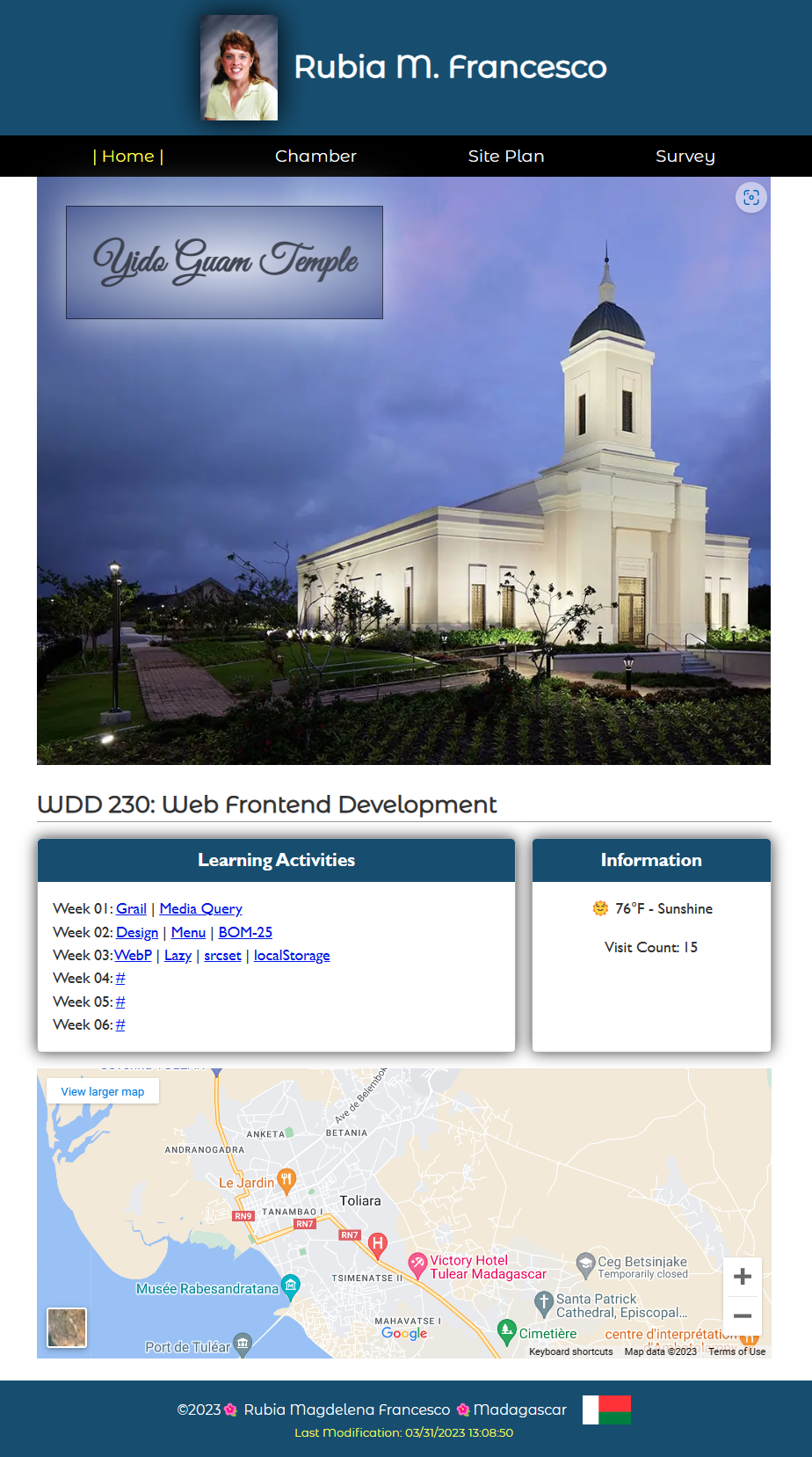
Example Screenshots

Figure 1: Example Course Home Page Screenshot in Mobile View 
Figure 2: Example Course Home Page Screenshot in Larger View Testing
- Practice good design and development.
- Course Development Standards checklist
🛠️Use this page audit tool to help.
- Color Contrast: Test the color contrasts used on the page. The page
must pass contrast levels at the AA level.
🛠️Use DevTools -> CSS Overview
- Test and ensure that the total page transfer kiloBytes (page weight)
does not exceed 500kB.
(Google Map supporting files will not be counted towards this limit).🛠️Use DevTools -> Network Tab -> Empty Cache and Hard Refresh button -> view Network Tab reload results
- Course Development Standards checklist
Submission
- Commit your local repository and push your work to your wdd230 GitHub Pages enabled repository.
- Submit your home page URL in I-Learn.
- Embed a Google Map of your home town/area by placing the provided
