W03: Project Milestone - The Chamber Discover Page
Overview
The chamber discover page promotes the area in which your chamber of commerce is located through demographic content, statistics, and area imagery. The purpose of the page content is to provide factual and representative information about the area including demographics and features that appeals to prospective chamber members and visitors.
Instructions
You will be responsible to design a sidebar layout and use lazy loading while meeting the listed functional and development specifications.

- Copy your existing home page (index.html) and rename it "discover.html" in the chamber folder.
- Preserve the header, navigation, and footer content, and erase the content in the main area of the page.
- Do not add new CSS files to support this page. Use your existing CSS and then add or modify rules and declarations as needed.
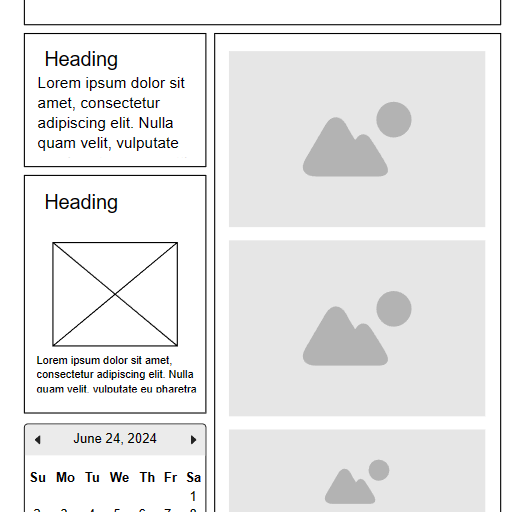
- Use CSS Grid to create a sidebar layout of your own design. The mobile view should be a single column layout.
- The sidebar content can be anything that provides information to the users such as demographics, statistical data, events, attractions, and/or a calendar, etc.
- The main area will contain local photos of interest. At a minimum six (6) images are required. Each image should be optimized in terms of file size and captioned.
- The images must not load until the user scrolls. Use a lazy loading technique to accomplish this feature.
- Using localStorage to store the latest visit date by the
client, display one
of three possible messages about the time between page visits in the sidebar content area.
- If this is the user's first visit, display "Welcome! Let us know if you have any questions.".
- If the amount of time between visits is less than a day, display "Back so soon! Awesome!".
- Otherwise, display the number of days in a message like this: "You last visited n days ago.", where n is the actual, whole number of days between visits. If the number of days is 1, then change the language to "day" not "days".
Hint: Store the current date usingDate.now(). This will store a date in milliseconds as demonstrated in this ⚙️ CodePen example. - Use a CSS property effect whenever a user hovers over the images in the gallery with their
mouse. This effect design is your choice. Do not apply this effect to the
images in the mobile view.
⚙️CodePen: Example Image Effects
The first image responds to the hover event.
- Continue to update your chamber site home page and consider the feedback that you received last week. The complete site is due at the end of the course.
Testing
- Use this page ☑️ audit tool.
- Validate your HTML and CSS.
- Test your page in the latest version of your browser in responsive mode using the Inspect Device Toolbar (Dev Tools).
- Check for JavaScript runtime errors in the console or click the red, error icon in the upper right corner of Dev Tools.
- Generate the Dev Tools Lighthouse report and run diagnostics for
Performance, Accessibility, Best
Practices, and SEO in both the mobile and Desktop views.
It is best to test your page in a Private or Incognito browser window.
- Test the page weight and work your images until the weight is 500kB or less.
Submission
- Commit and push your work to your wdd230 GitHub Pages repository.
- Submit your course home page URL.
