HTML Tables for Data Presentation
Overview
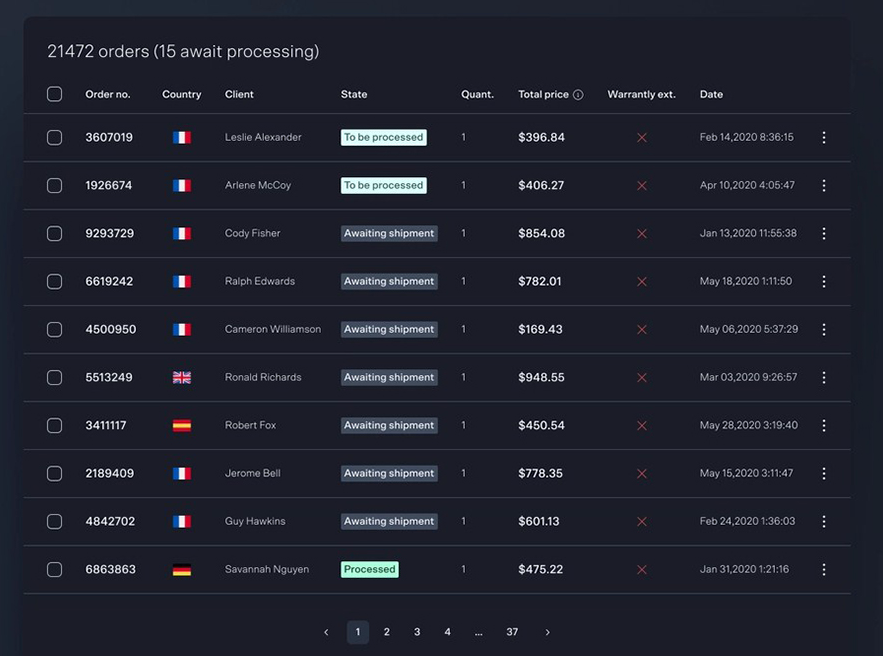
HTML tables provide a structured way to represent data traditionally in rows and columns, such tabular data.
"The table HTML element represents tabular data—that is, information presented in a
two-dimensional table comprised of rows and columns of cells containing data." – MDN

Prepare
The design issue with table markup is that HTML tables have been
used
for site layout. Do not use HTML table structures for page layout. This is a
problem because of
the following:
- The markup becomes bloated and bloated markup is confusing and it makes it hard to maintain and debug. There are far better page layout choices.
- Table layouts reduce accessibility for the visually impaired.
- Tables are not ideal for responsive page behavior.
Tables are very common in all aspects of visual humanity and can be used to present data in a way that is well recognized by users.
- Read: 📃 HTML Advanced Features and Accessibility – MDN
- ⚙️ Table Structure and
Formatting Example – CodePen Example
This example uses zebra striping. Zebra striping is also know as candy striping and is a technique of formatting wide tables to improve readability. It is done by styling alternating rows of a data table a different background color, usually a faint shading. It may not always be necessary or appropriate, but it is a good technique to know.
Activity Instructions
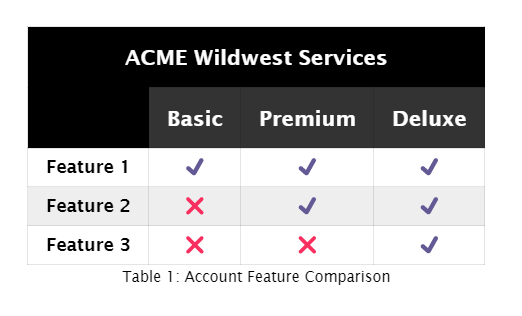
Build and style the following HTML table.

- Create a lesson folder if you have not already.
- Create an HTML file named "tablebuild.html" with a linked CSS file to support your styling of the table.
- Use the thead and tbody tags in your table structure.
- Use a caption element within your table to display the "Table 1: Account Feature Comparison" caption.
- The color scheme is your choice.
- You must include zebra striping using
nth-childpseudo-class. - You can use built-in emoticons of ✔️ and ❌ or copy them from this page.
- Ensure that your HTML and CSS documents are valid.
- Share your soluiton on MS Teams General channel for the courese. Discuss any issues that surfaced during your build.
Submission
- Update your home portal page with a link to this activity.
- Commit and post these additions and updates to your wdd230 GitHub Pages enabled repository.