L06: Home Page Enhancement
Overview
Demonstrate your understanding of the learning activities by applying the concepts to your course home page. You will ♨️work with your group to apply the following specifications to your course home page.
Consider starting your group meetings with a prayer.
Instructions
- Convert your profile image and any other images used on this page to the Google WebP image format.
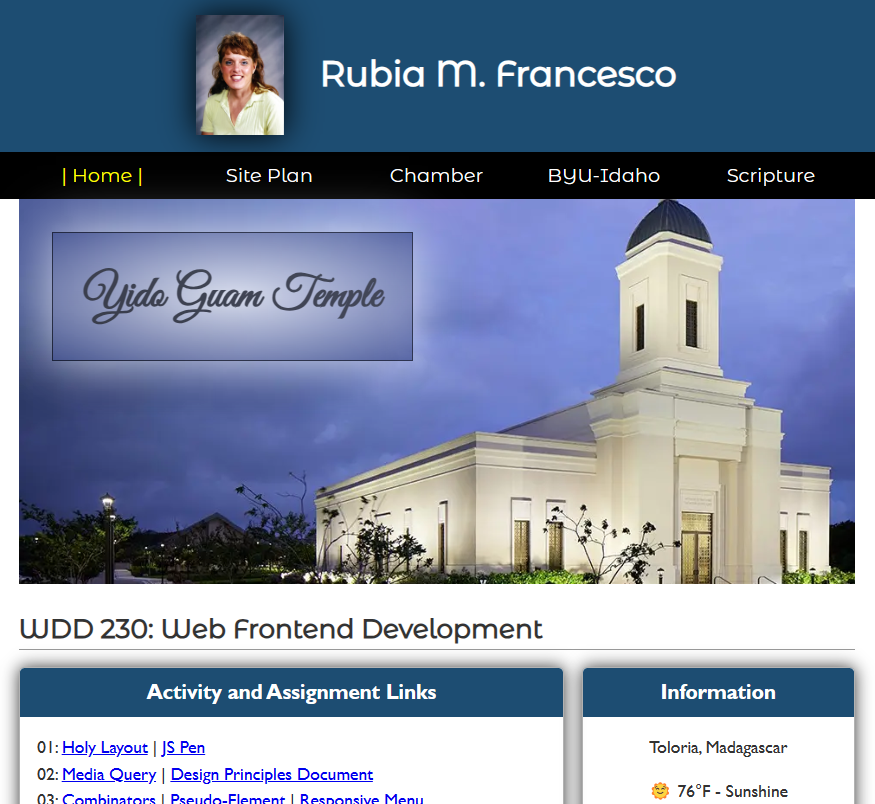
- Add a hero image of your favorite latter-day temple {List
of Latter-day Temples} at the top of the
<main>element.- Use a
<picture>element to contain any images. - Convert the images to WebP file type as needed.
- Use two different images of the temple using the
srcsetattribute. One to work in the mobile view (profile 400px). The second to work in larger views up to the max width of the <main> content at 960px in landscape orientation. - Verify that the images are optimized to support the overall page weight limit in mobile and larger views.
- Use a
- Label the temple using an overlay div on top of the temple picture using absolute
positioning:
Position.
Do not allow the text to wrap in
either the mobile or larger view.
An example of position for an overlay effect: ⚙️ WDD: Absolute Position—Temple Hero.
- Make sure that any images used on your home page do not violate their intrinsic aspect ratio
in any view. Note this accessibility concept for future page testing.
An example of contrast ratio issues can be found in this example: ⚙️Image Aspect Ratio
Example Screenshots


Testing
- Your page should exhibit solid PARC design principle adherence.
- Review the Course Development Standards checklist
- Use this page audit tool to help with the standards.
- Test the page's color contrasts with CSS Overview. The page must pass contrast levels at the AA level.
- Check the page total KB transfer using the Network tab in DevTools. Be
sure to hard reload the page and empty the cache. The total should be less
than 500 kB.
Any loads from the
fonts.googleapis.comdomain or the Google map are not to be included in the total.
Submission
- Commit your local repository and push your work to your wdd230 GitHub Pages enabled repository.
- Submit your home page URL in I-Learn.