05: Book of Mormon Favorite Chapters Application
Overview
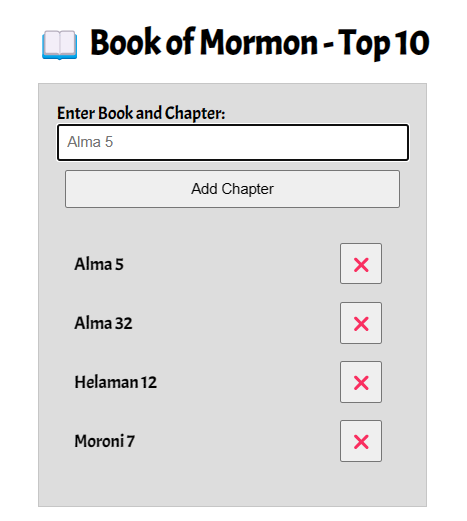
Demonstrate your understanding of the learning activities by applying the concepts to your course home page. You will ♨️work with your group to each build the following application which allows users to enter their favorite Book of Mormon chapters and display them on a list that is updated automatically on the screen. Entries can be deleted from the displayed list by the user.
Instructions

Setup - Files, HTML & CSS
- Create an HTML file named "bom.html" in your lesson05 folder.
- Your HTML document should include the basic meta tags and a title.
- Create an external CSS file and a JS file and place them in appropriate sub-folders within the lesson05 folder.
- Use the following ⚙️CodePen that provides the basic HTML structure of the input and output areas of the app along with some basic CSS: BOM Top 10
JavaScript
- In your js file, declare three const variables that hold references to the
input, button, and list elements.
Example
const input = document.querySelector('#favchap'); const button = document.querySelector('button'); const list = document.querySelector('_____'); //fill in the blank to reference the unordered list HTML element. - Create a click event listener for the Add Chapter button using
addEventListener and an anonymous function or arrow function.
Examples
button.addEventListener('click', function() { ... });button.addEventListener('click', () => { ... });The ... represents a placeholder for lines of code. Be careful with your opening and closing brackets.
- In the click event function block {...}, do the following:
- check to make sure the input is not blank before
doing the following remaining tasks in this list using an if block,
otherwise provide a message or at least do nothing and return the
.focus() to the input field.
Example
if (input.value != '') { ... }This example just checks if the input is not blank with no else branch. It just does not do anything the field is blank. The else branch could contain a output statement to a message that reminds the user to enter a book and chapter. There are many ways this could be done. All of the following code would go in the true branch { ... }.
- create a li element
Example
const li = document.createElement('li'); - create a delete button
Example
const deleteButton = document.createElement('button'); - populate the li elements textContent or innerHTML with the input value
Example
li.textContent = input.value; - populate the button textContent with a ❌
Example
deleteButton.textContent = '❌'; - append the li element with the delete button
Example
li.append(deleteButton); - append the li element to the unordered list in your HTML
Example
list.append(li); - add an event listener to the delete button that removes the li element when clicked
Example
deleteButton.addEventListener('click', function () { list.removeChild(li); input.focus(); }); - send the focus to the input element
Example
input.focus(); - change the input value to nothing or the empty string to clean up the interface for
the user
Example
input.value = '';
- check to make sure the input is not blank before
doing the following remaining tasks in this list using an if block,
otherwise provide a message or at least do nothing and return the
.focus() to the input field.
Testing
- Run the audit tool to check the basic structure of your page and style.
- Test the functionality of your application in your localhost.
- Resolve errors by using the DevTools in your browser and step through the application.
"A" Level Application and Service
- What other features or functionality could be added to this application? Go ahead and add the feature as a group or individually and share on MS Teams as a group in the General channel
Publishing
- Update your home, portal page to include a link to this application.
- Commit your work and push it up to your GitHub Pages enabled wdd230 repository.
Additional Thoughts
We do need to consider screen readers and how they will interpret anything that we have in content. For example, the delete button just has an emoticon and may not read correctly as the button to remove a chapter. What can we do? One solution is to create a aria-label attribute on the button with a value like "Remove Alma 5"