CSS Pseudo-Classes
Overview
CSS Pseudo-classes provide an opportunity for designer to react to state changes, like when a user hovers over an element, and make modifications to the style or even content of the page using CSS.
"A pseudo-class is a selector that selects elements that are in a specific state, for example
they
are the first element of their type, or they are being hovered over by the mouse pointer. They
tend to act as if you had applied a class to some part of your document, often helping you cut
down on excess classes in your markup, and giving you more flexible, maintainable code."
- MDN
Prepare
- Read: 📃 CSS Pseudo-classes - w3schools.com - use the Try It editor to work with the concept.
- Read: 📃 CSS :root - MDN - can be useful for declaring global CSS variables. Why are CSS variables desirable?
- Review: ⚙️ CSS Only Floated Labels - CodePen by Nick Salloum
Can you find all the instances of CSS pseudo-classes being used in this CodePen example?
- :root
- :focus
- :placeholder-shown
- :not
Often, a key design issue with color contrast is not accounting for the default settings of browsers, specifically an anchor tags link and visited properties. These can be adjusted with pseudo-classes.
Activity Instructions
- Fork the ⚙️ CodePen to your own CodePen account.
- Add CSS pseudo-class rule(s) for the anchor tags to be navy for both active links and visited links.
- Add a CSS pseudo-class rule for the anchor tags to change to purple when the user hovers over any links.
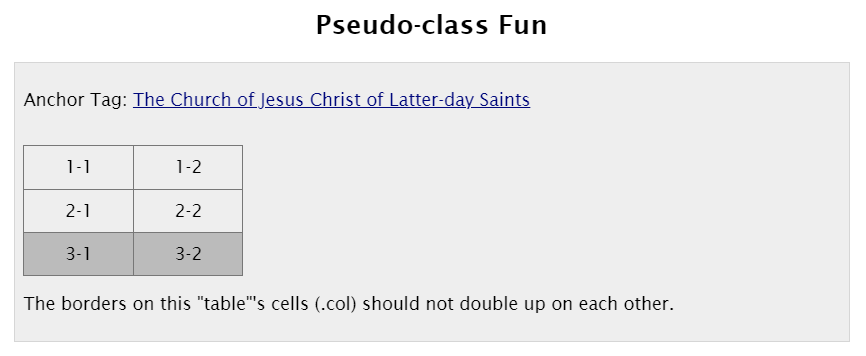
- Add CSS pseudo-class rule to provide borders for the 'table' (div.datatable) so that the borders of the 'cells' (div.col elements) do not double up. (see example screenshot below)
- Make the last row of the 'table' have a darker gray background color by using the
:last-childpseudo-class. - Set up a CSS variable for the border value in the
:rootpseudo-class for the document of1px solid #777;Hints
:root { --bord: _____}then use it withvar(--bord)where needed,
for example,border-right: var(--bord);- Consider the use of border-top, etc. versus using the CSS border property shortcut to isolate your bordering needs.
- Use the
:nth-child()and the:last-childpseudo-classes.

Solution Example
⚙️ CodePen CSS Pseudo-class example solution.Submission
- Update your home portal page with a link to your CodePen pen URL.
- Commit and post your updates to your wdd230 GitHub Pages enabled repository.