L03: Home Page Enhancement
Overview
Demonstrate your understanding of the learning activities by applying the concepts to your course home page. You will ♨️work with your group to apply the following specifications to your course home page.
Instructions
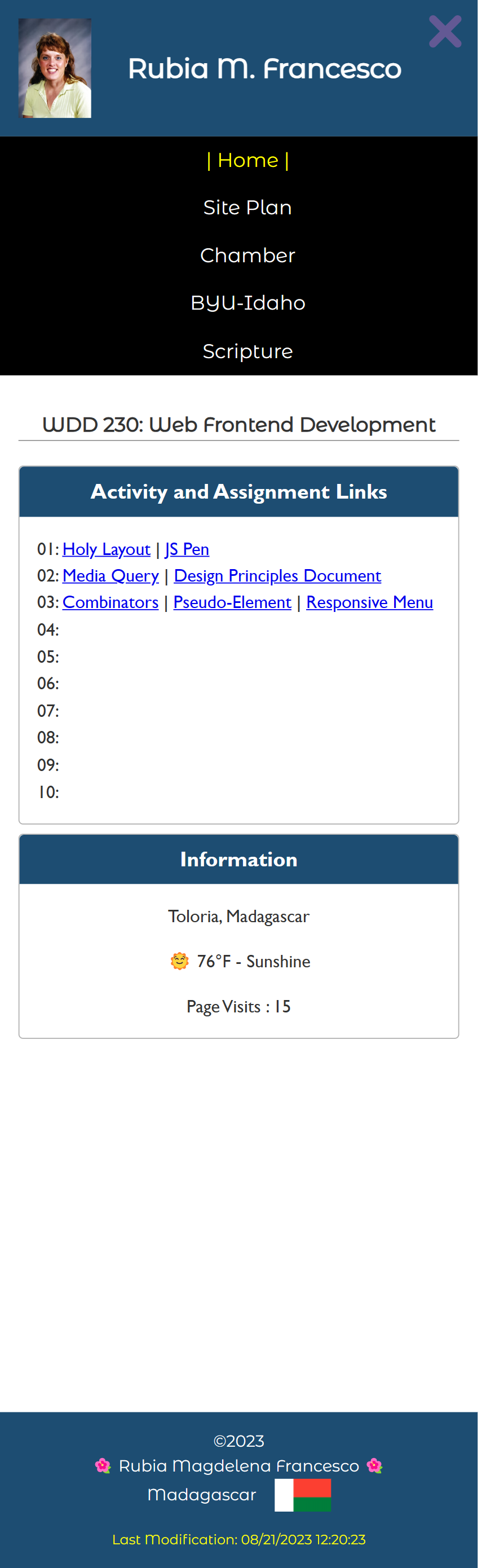
- Apply a responsive ≡ hamburger menu to your existing menu on your
course home page using JavaScript.
- The hamburger button should only show in the mobile view.
- Clicking the hamburger button toggles the main menu items from viewable to not viewable.
- Use a symbol, such as an 'X', to close the hamburger menu.
- Apply a CSS pseudo-element in your base.css file of your choice. The
application is up to you. For example, it may be to support wayfinding notation on the menu,
responsive navigation display, or list item markings, etc.
💡Emoticons can be accessed by your operating system's emoji keyboard. On Windows, press the
Windowskey and.(period) key at the same time. On Mac, pressCommandandControlandSpacebarat the same time. - Make sure that any images used on your home page do not violate their intrinsic aspect ratio
in any view. Note this accessibility concept for future page testing.
An example of contrast ratio issues can be found in this example: ⚙️Image Aspect Ratio
- Embed a Google
Map of your home town/area by placing the provided
<iframe>map at the bottom of the page before the footer. Note the dimensional size of the map.
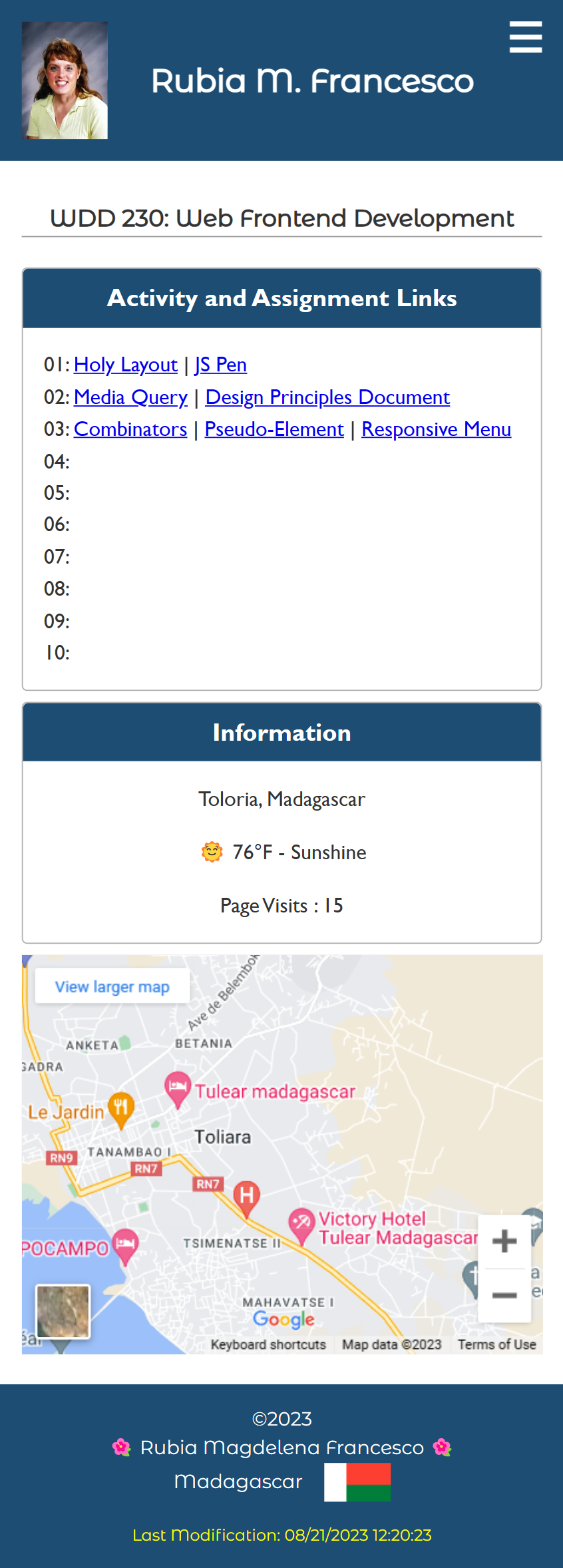
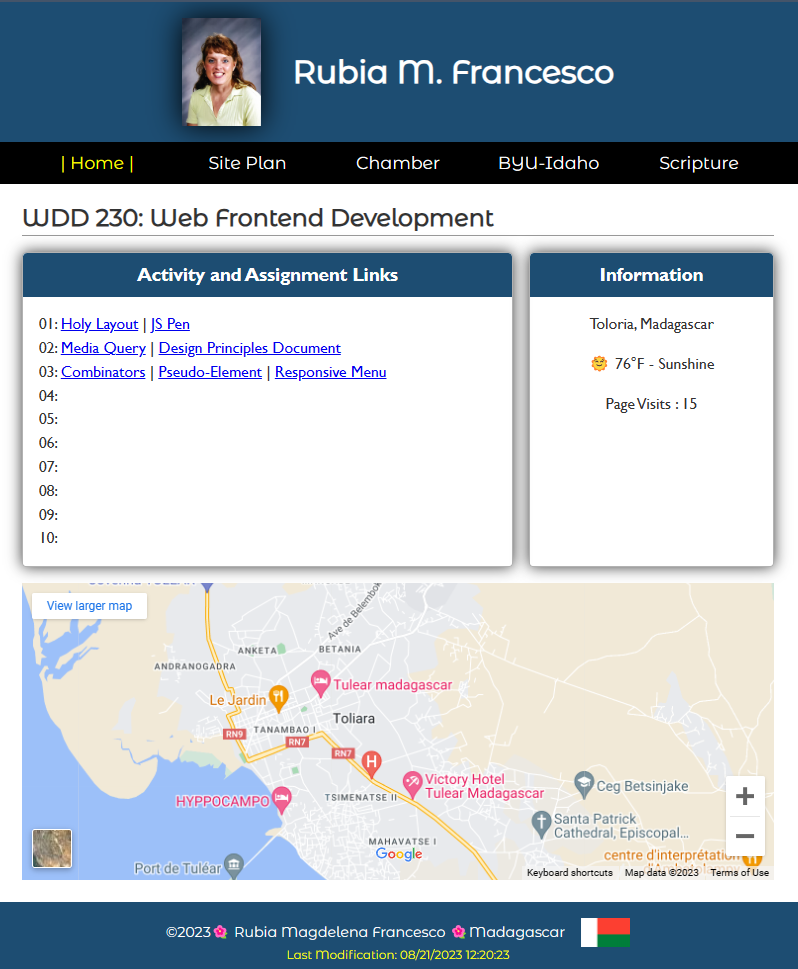
Example Screenshots



Testing
- Practice good design and development.
- Course Development Standards checklist
🛠️Use this page audit tool to help.
- Color Contrast: Test the color contrasts used on the page. The page
must pass contrast levels at the AA level.
🛠️Use DevTools -> CSS Overview
- Course Development Standards checklist
- Verify that your page is rendered on your wdd230 GitHub Pages enabled site.
Submission
- Commit your local repository and push your work to your wdd230 GitHub Pages enabled repository.
- Submit your home page URL in I-Learn.