CSS Layout Review
Overview
This learning activity is a review of layout principles in HTML and CSS. The focus is on a CSS Grid layout.
Prepare
- Watch the holy grail layout segment (7:45-10:03) of 🎦 10 Modern Layouts - Google Chrome Developers
- This ⚙️ CodePen provides an opportunity for you to work with the layout demonstrated in the video.
Activity Instructions
File and Folder Setup

- In VS Code, add a new sub-folder named "lesson01" within your wdd230 local repository folder.
- Add a file named "holygrail.html" to the lesson01 folder.
- Add a new sub-folder within the lesson01 folder named "styles".
- Create a supporting, external CSS file named "holygrail.css" and place it in styles folder.
HTML
- In the holygrail.html file, build out the HTML with a standard structure.
Consider using an Emmet shortcut in VS Code by typing
html5or just an!and then hit the tab key on a blank screen in the HTML document. This action will build a core HTML structure. Want to learn more about setting up your own User Snippets in VS Code? - Properly link the CSS file in the head of the HTML document.
- Copy the HTML from the given ⚙️CodePen and place it inside the opening and closing body tags of your HTML document.
CSS
- Copy the given CSS from the ⚙️CodePen into the CSS file.
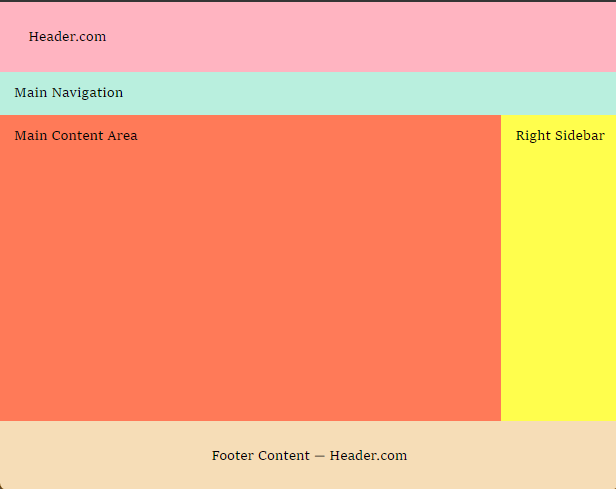
- Using CSS, change the layout provided to add
navelement after the header. It should span the given layout like the header. - Delete the left sidebar section.
- Refactor the grid to accommodate the the new sections in the layout.

Example Solution
⚙️CodePen
Testing
- Always test your work in your local browser (localhost) using Live Server in VS Code.
- Test your HTML and CSS using the W3C Markup Validation Service and the W3C CSS Validation
Service, fixing any errors or warnings.
If you are using the Web Developer browser extension, in this Live Server localhost mode you will need to test using Validate Local HTML and Validate Local CSS.
Submission
- Commit and push your work to your GitHub Pages repository.
- After waiting for a bit for the server to update, test the page in a browser.
- You will have a chance to link to this first week's work later as you complete your team assignment which is building your own course home page which will contain links to your activities and assignments.