W04 Learning Activity: HTML Tables
Overview
HTML tables provide a structured way to represent data including tabular data, which traditionally is presented in rows and columns.
Course Learning Outcomes
- Develop responsive web pages that follow best practices and use valid HTML and CSS.
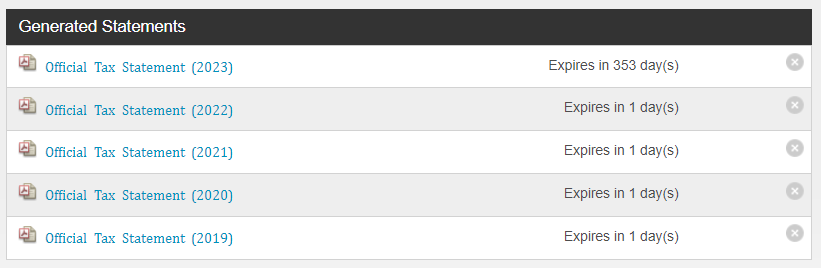
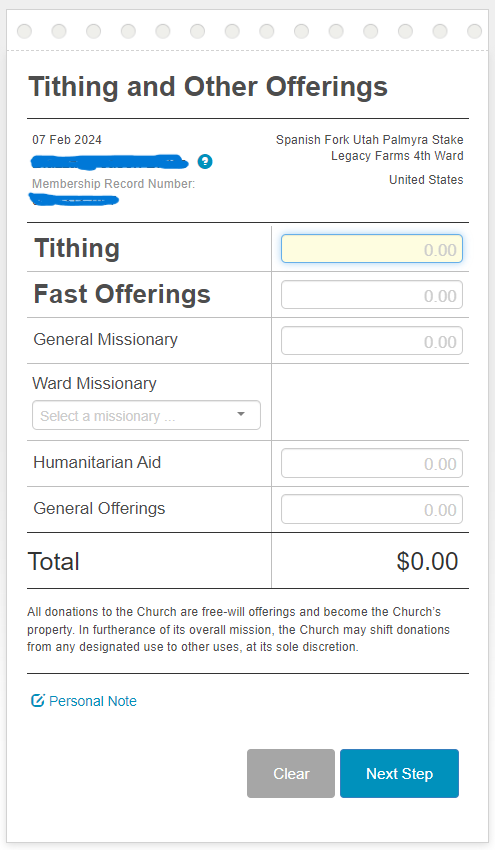
Here are some examples of HTML table structures that are used on the Church's donation site.


Do you think an HTML table is the best choice for this donation slip form with inputs?
What is the purpose of the top edge row of holes and the dotted perforation line?
Prepare
A key design issue with table markup is that HTML tables have been
misused for page layout. Do not use HTML table structures for page layout, as this creates
several problems:
- The markup becomes bloated, which can cause confusion and make it hard to maintain and debug the page. There are better choices.
- Table layouts reduce accessibility for the visually impaired when used for page layout instead of their intended purpose.
- Tables are not ideal for responsive page behavior.
Tables are a useful and familiar way to display structured data. They are accessible to screen readers and other assistive technologies. The following resources will help you understand the best practices for using tables in HTML.
- Ponder: HTML Advanced Features and Accessibility – MDN
- Practice: Example CodePen ☼ Table Structure and Formatting
The examples use zebra striping to improve readability. Zebra or candy striping is the practice of coloring
every
other row in a table to improve readability. This is done using the nth-child pseudo-class.
Activity Instructions
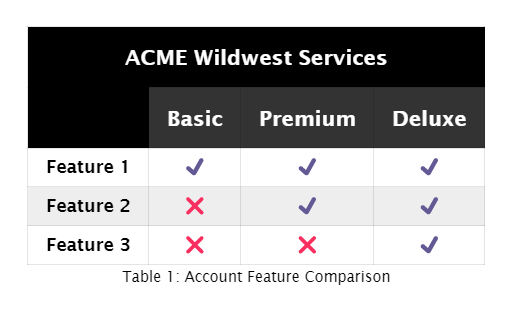
Build the following HTML table.

- Use the thead and tbody tags in your table structure.
- Use a caption element within your table to display the "Table 1: Account Feature Comparison" caption.
- The color scheme is your choice.
- You must include zebra striping using
nth-childpseudo-class. - You can use built-in emoticons of ✔️ and ❌ or copy them from this page.
