Image Optimization
Overview
One of the concerns of frontend web design and development is site performance. A common element affecting performance is image load time. That is where image optimization becomes a factor because images account for most of the downloaded bytes from the web server. The art of optimization is the process of trying to find the balance between design quality needs and file size.
Prepare
Often the original photos that we work with are very large and those photos need to be scaled down to the largest size that is actually needed on the page given the design and layout plan. Image editing software can be used to crop, reduce, and optimize the images.
Image optimization is some of that low-hanging fruit that can be employed without a staggering amount of investment of time.
These are the basic steps supported by most photo editing packages:
- Crop the original image to the critical content keeping in mind design principles, like
the rule of thirds, and the site or section purpose. When cropping, focus on the most important elements,
removing any unnecessary background or distractions.
The rule of thirds states that an image is most pleasing and impactful when its subjects are placed along imaginary lines that divide the image into thirds, both horizontally and vertically. This technique helps create balance and interest in the composition by avoiding placing the subject directly in the center of the frame.
- Resize the image to the maximum size that is actually needed in the design of the page. That image will then be saved in smaller formats, possibly with slightly different design to match the design and layout in smaller views, meaning, smart phone, tablet.
- Adjust the quality of the image to an acceptable level. The final image should maintain a balance between quality and file size, thus reducing its file size.
Additional image handling techniques include:
- Resizing images during the build process using script
- Creating multiple image sizes and use srcset to let the browser or user agent decide which image to load
- Use an image CDN (Content Delivery Network) source for optimized image delivery
Measuring Performance / Page Weight
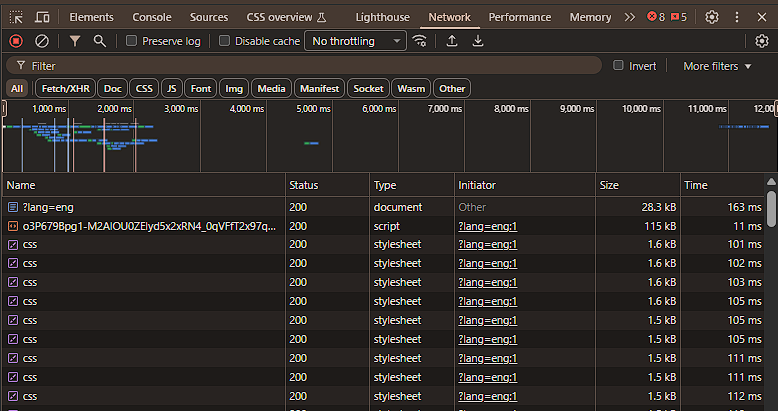
The size of the page resources can be reviewed by using the browser's DevTools Network tab. The total size of the page resources is often referred to as the page weight. The smaller the page weight, the faster the page will load. The Network tab will also show how long each resource takes to load.
The network tab shows the size of each resource, the time it took to load, and other useful information.
The total size of all resources is shown at the bottom of the tab. This is the page weight.

To see the impact of your changes, you can use the "Reload" button in the DevTools Network tab to refresh the
page and view the updated resource sizes. Additionally, you can perform a cache-emptying "hard" refresh by holding
down the Shift key while clicking the browser's
refresh button or by pressing Ctrl + F5 (Windows) or Command + Shift + R (Mac). or by right mouse clicking on the
browser's reload button and selecting "Empty Cache and Hard Reload" from the context menu.

Image Editing Tools
The following list of software applications is in no way comprehensive but rather provides some healthy options of tools that will help you manipulate images including the process of optimizing images. You may elect to use any tool you wish.
- Adobe Photoshop: Adobe Photoshop is the most popular software application when it comes to actually being named on front-end web designer job descriptions under qualifications or desired experience. It is an industry standard. This course does not require or teach Photoshop even though it certainly ranks high in the skill set for front-end web designers and developers. The tool has a built-in optimization process known as Save for web. You can specify some constraints via a setting that should help in finding this balance mentioned above.
- GIMP or GNU Image Manipulation Program, is an image manipulation, image authoring, and photo editing software that is freely distributed and has a lot of support online. It may be a step down from Photoshop, but it supports a large percentage of the actual work that is essential in graphical design.
- TinyJPG / TinyPNG is a free online application that will reduce JPEG images through encoding.
- PIXLR x is a web-based photo-editor that will let you crop, resize, and enhance your photos for free.
There are many other tools and you are free to use any image editing too. Many of these come with excellent support including the following:
- Squoosh.app – online photo editing
- JPEG Optimizer – online jpg file editing
