W05 Optional Practice: Quiz Form
Overview
This practice activity applies the concepts from the learning activities on HTML form structure and style. The quiz content will have basic questions about HTML and CSS.
Instructions
File and Folder Setup
- Create a new HTML page on the course website in the same space as the home page and name it quiz.html.
- Create a quiz.css file within the styles folder.
HTML
- In quiz.html, build a valid HTML form that is an online quiz about HTML and CSS with at least four (4) questions about HTML and/or CSS.
- Your HTML document should be valid and contain an
<h1>heading that is appropriate for the content. - Each form element (e.g.,
<input>,<textarea>,<select>, etc.) should be coupled with an associatedlabelelement.Remember, there are two ways to associate labels with form elements. Either way is appropriate but stick with one method for consistency.
- The following form input elements and settings are required in the quiz:
- A
texttype input. (fill in the blank question)- Assign both the
nameandidattribute values as "q1".
- Assign both the
- A
textareaelement. (short answer question)- Assign both the
nameandidattribute values as "q2".
- Assign both the
- A
selectelement. (dropdown or combo box)- Assign both the
nameandidattribute values as "q3". - The select element should have at least three (3)
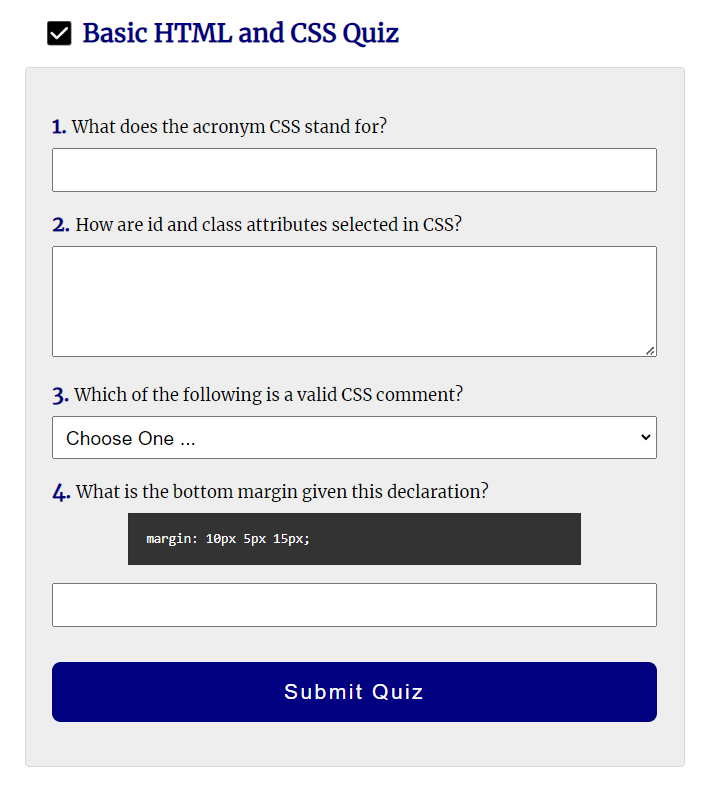
optionswithvalues.If you want the first option to be labeled and non-selectable, you can add anoptionelement with an emptyvalueattribute and the attributes of selected and disabled like this:<option value="" selected disabled>Choose One ...</option>
- Assign both the
- A
numbertype input element. (integer answer)- Assign both the
nameandidattribute values as "q4".
- Assign both the
- A
- The form requires a
buttonoftype submitwith the text "Submit Quiz".

This is just an example. Style your form using your own design and content.
CSS
- Style the form using CSS, following best practices to create a single column and uniform layout.
Testing
- Be sure to continuously save and test your page locally using the Live Server extension in VS Code.
- Every page in this course will be expected to pass the development
standards checklist.
Review your rendered page and markup against the checked items. - Validate and correct any errors with your HTML and CSS.
- Commit and Sync your page to your remote GitHub wdd130 account.
- Enter the GitHub username into the ✔ evaluation tool to get a basic evaluation of your HTML and CSS.
