W03 Learning Activities: File and Folder References
Overview
This activity will summarize the important aspects and principles of linking content within anchor, image, and link element attributes. It will also discuss CSS URL parameters. Understanding these principles is an essential component of web technology and usability.
"A website consists of many files: text content, code, stylesheets, media content, and so on. When you're building a website, you need to assemble these files into a sensible structure on your local computer, make sure they can talk to one another, and get all your content looking right before you eventually upload them to a server. Dealing with files discusses some issues you should be aware of so you can set up a sensible file structure for your website." – MDN
Prepare
Absolute URL References
An absolute URL is a complete URL that includes the protocol, domain, and path. For example, the following is an
absolute hyperlink reference (href) to the BYU-Idaho "About Us" page where https is the
protocol, byui.edu is the domain, and about is the path:
<a href="https://www.byui.edu/about/" target="_blank">About | BYU-Idaho</a>
The target attribute allows you to specify that a link should open in a new tab by using the
_blank value. Normally this decision should be left up to the user, who can choose to open a link
in a new tab, new window, or private/incognito window within their browser.
Relative References
A relative URL is a reference that is relative to the current page. You must have knowledge of the site's file
and folder structure in order to write references correctly. The following examples show how to write a relative
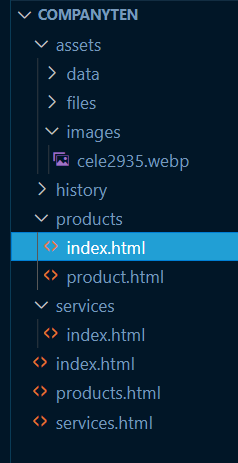
reference from the index.html page located inside the products folder (as shown in
Figure 1):

Image File in the Images Folder Reference
Use ../ syntax to let the browser know that o go up one directory and out of the
products folder. In this case, the cele2935.webp image file is located in an
images folder that is within a folder named assets. The assets folder is at
the same level as the products folder where the source file and reference are located.
<img src="../assets/images/cele2935.webp">File in the Same Folder Reference
<a href="product.html">Wiget</a>File in the Parent Folder Reference
<a href="../products.html">New Products</a>File in the Sibling Folder Reference
This reference will automatically load the default file in the services directory, which is index.html. We do not need to reference index.html files, just their directories.
<a href="../services/">Services</a>Element on the Same Page
<a href="#section-six">Section Six of the Report</a>Optional Resources
- Working with Files – MDN
- Anchors – MDN
