W02 Learning Activity: CSS Box Model
Overview
The CSS Box Model is a box that wraps around every element. From the inside out, the model defines how the content, padding, border, and margin are rendered.
Prepare
Watch the following video:
Link: ▶️ The Box Model – [ 5:19 mins, 📄Transcript ]
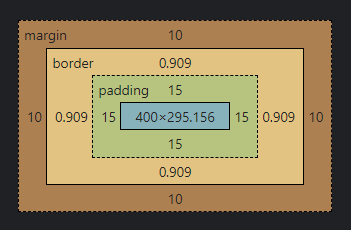
Here is a CSS rule for div elements that defines the width and box model. The content is 400 pixels wide and the height is driven by the actual (but not shown) content, whatever it happens to be.
div {
width: 400px;
margin: 10px;
border: 1px solid #000000;
padding: 15px;
}
- content: This is where the text and images appear.
- padding: This is the area around the content and separates the content from the border.
- border: The border goes around the padding and separates the padding from the margin.
- margin: This the the area outside of the border and can extend beyond the physical characters of the box model.
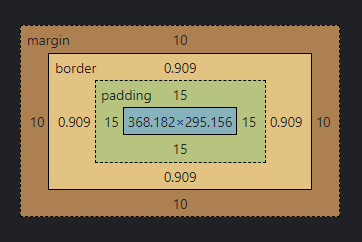
Now apply the box-sizing property of border-box to this same example.
Note the difference
in the content dimensions (blue shaded area):
div {
box-sizing: border-box;
width: 400px;
margin: 10px;
border: 1px solid #000000;
padding: 15px;
}
CSS Shorthand Notation
CSS shorthand notation is generally considered best practice for conciseness, readability, and performance. However, longhand notation has its uses and can be more appropriate in certain situations where specificity is needed.
| Summary: CSS Shorthand Declarations using the margin property | |
|---|---|
| Longhand | Shorthand |
|
|
|
|
|
|
|
|
| Common Border Shorthand |
|---|
This applies a 1 pixel border around the element with a solid line and a color that match the background of the containing/parent element. The color is set to 10% opacity. |
Activity Instructions
Files
- In your week02 folder, open the file named box-model.html.
- In the styles subfolder within the week02 folder, open the CSS file named box-model.css.
HTML
- In the box-model.html HTML file, create a link to the CSS file box-model.css
using the
<link>tag.
Make sure this <link> element is located within the<head>section.Check Your Understanding
<link rel="stylesheet" href="styles/box-model.css"> - Open the box-model.html file in Live/Five Server to view the changes as they happen in this
activity.
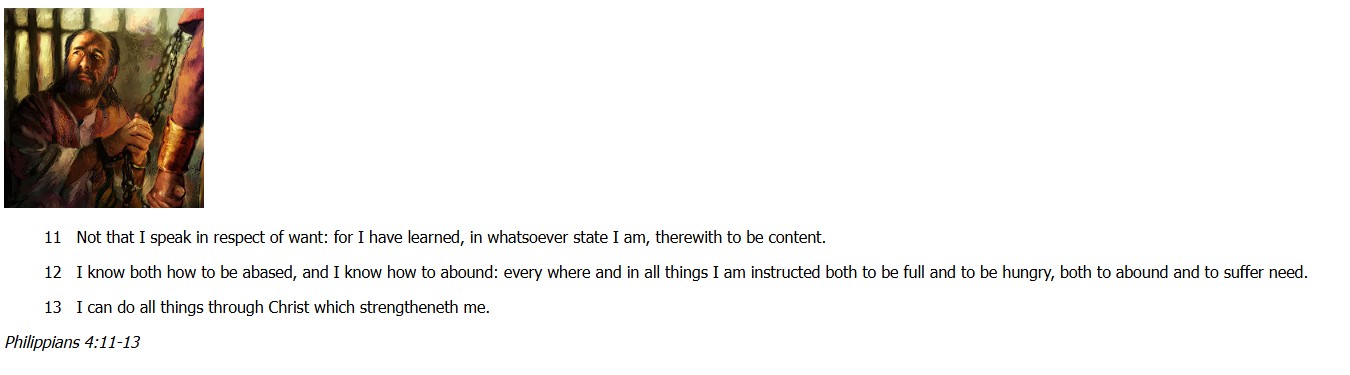
At this point, the HTML renders as shown here:
Screenshot of Box Model HTML File Rendered in a Browser
CSS
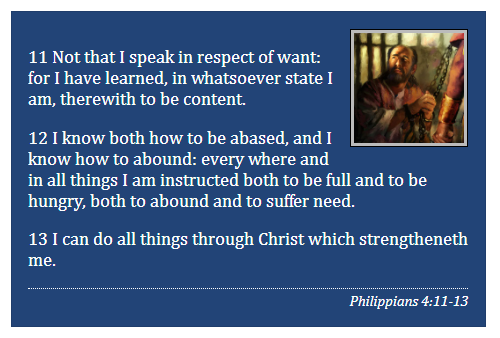
- Use the CSS selectors to style the HTML elements to match the style shown in this image:

Screenshot of Example Solution - Write CSS declarations to style the HTML elements in the box-model.css file.
Note that the CSS rules have been started with the appropriate selectors.- the
calloutclass imgelement within thecalloutclassblockquoteelementciteelement
Element Required CSS Declarations callout class maximum width, margin, border, padding, background color, and text color image position (float), margin, border, padding, background color, width, height blockquote margin cite display, top border, top padding, text alignment, size of font - the
- Compare your work to the example solution provided that is named
box-model-solution.html.
Did you notice the semantic HTML elements used to encase the scripture and scripture reference?
The scripture was encased with a
<blockquote>element versus a generic<div>or<p>elementThe scripture reference was encased with a
<cite>element.There is nothing special about these elements except their semantic names and maybe, default styling by the browser. Otherwise they behave and look like any other block element.
Do not worry if you did not use these in your design. Refactoring work as you discover new elements and methods is part of the overall development process.
Optional Solution Discussion
- Video Demonstration: ▶️ Activity Walkthrough – [ 5 minutes ]
