Statement of Work for Interactive Art Gallery
History
The business is an art museum with interactive art and technology. They need help with their virtual art gallery. This virtual gallery has over 300 pieces of art from important national collections. Images show their current system.


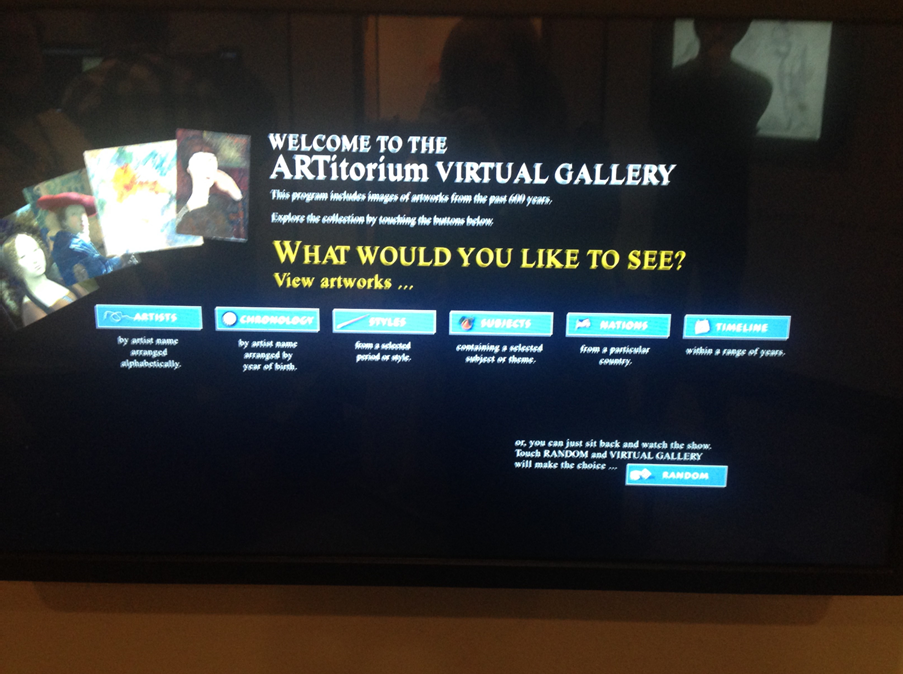
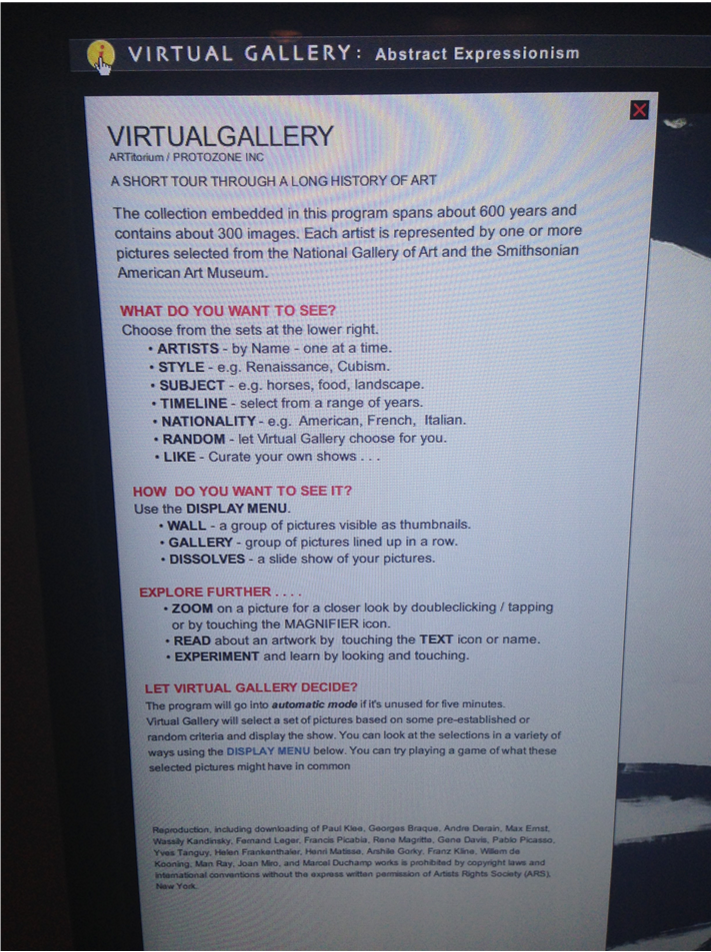
The Virtual Gallery includes 6 large touch screens that runs a custom-built system that allows users to search, browse and examine images of around 300 artworks.
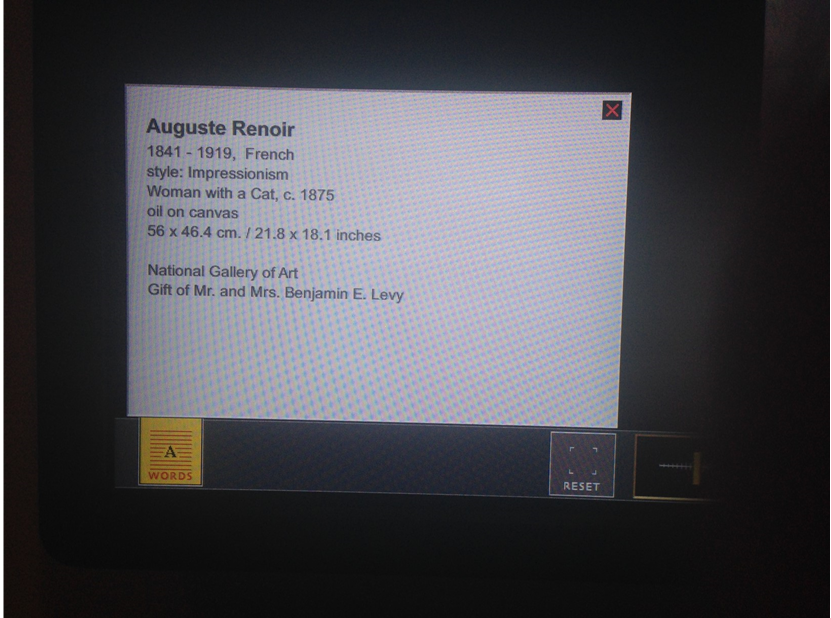
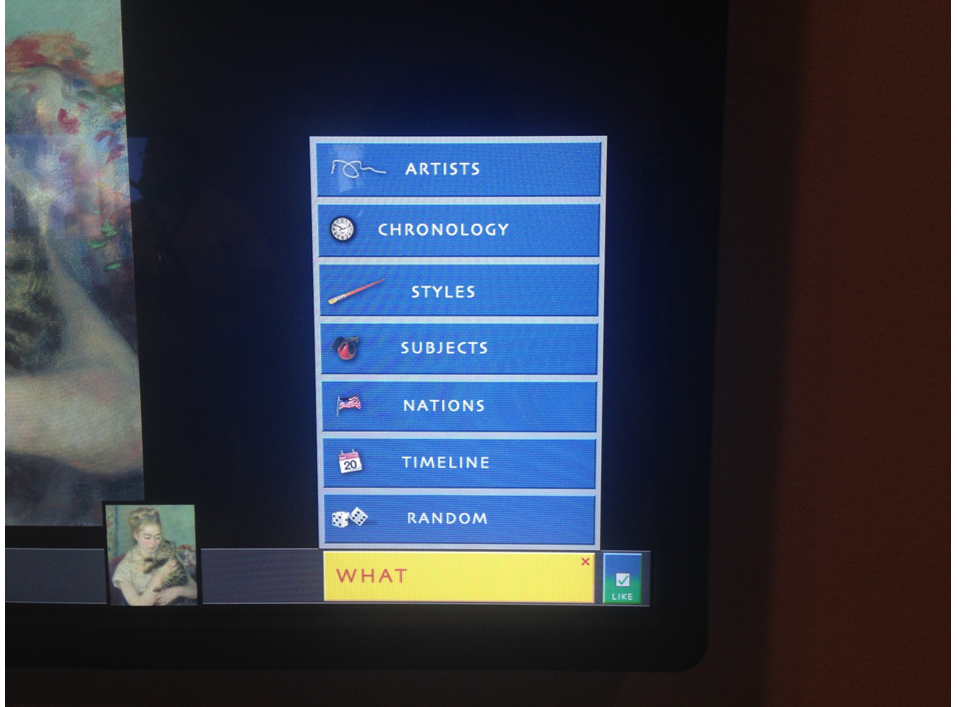
The output will be these pieces of art shown visually on a large touch screen. Along with the artwork, information about each piece is displayed such as the artist, type of medium, year of creation, etc. The user can search by artist, country, keywords, and style or period of painting.




The limitations of the system are as follows:
The owner of the art museum does not have the ability to add her own artwork to the system. She cannot add local artwork to the system and feels that this is important. She wants the ability to add her own artwork no matter the artist or where they are from and to also be able to edit current information in the virtual gallery.
The users get frustrated because they expect the large touch screen to interact like a common touch device to do things such as zooming in on the artwork by spreading apart two fingers or zooming out by pinching their fingers and the system does not allow these type of multi-touch capabilities.
Currently the system runs independently on each machine. Having one location control all screens would be helpful so changes will effect each machine automatically once an addition or edit takes place. Currently the information resides in each machine independently and the gallery has no way to manage the system themselves. They must rely on representatives to come or make any changes.
There are a lot of features that do not need to be on the system. The owner feels like it could be simplified and thus be more user friendly. Like limiting extraneous output to the user on the screen and a few of the methods to search are rarely if ever used.
Scope
The owner would like her own dedicated server to house their own database of information for the virtual gallery. This system would be accessible to management for many additions or edits to the data of the system. The art gallery will purchase this server.
Web Application Development team: The need is a web-based application that will allow the user to have the multi-touch experience she is looking for. However, the web application does not need to be live on the web. It will be a local web application that only runs locally at the art gallery. Therefore, the scope for security will not need to be as extensive as it would have to be if it were online. There will be security and access privileges needed however so only those that can edit, delete or add to the gallery are limited and have a secure authentication logins.
Database team: The database will need to be designed and data will need to be entered into the system. Specific queries will need to be created to not only search information using user criteria, but also insert, update, and delete queries to allow management to add, edit and delete artwork themselves. This is the job of the database team. They will use MySQL Workbench to create this database system. Users need to have output that includes the types of data as shown in the associated flat files. This will allow the user to search artwork by artist, by artist's country, by keyword or subject, and by period or style of artwork. Other information will be shown once the artwork is displayed like the type (medium it is created with).
Database team, make note of the following decisions made by the owners of the system when designing the database:
To simplify the system, there will only be one value needed for the country of the artist. No future expansion is needed and therefore, no separate country table is needed. For example, country can be an attribute in the artist table. Similarly, there will also only be one value for the period of the art and the art type. There is no need for future expansion on either of these topics associated with the artwork. For example, period and type are attributes in the artwork table. This is an example of denormalizing according to the simplified needs of this system. Year will also just be an attribute in artwork as well.
When choosing a datatype for the filename; it is just text representing the name of the file that will come in with the web application front end.
Both teams: The web application, that is the user interface, will be created by a separate web development team using HTML, CSS, JavaScript and PHP. The queries created by the database team will be integrated into this web system to work together.
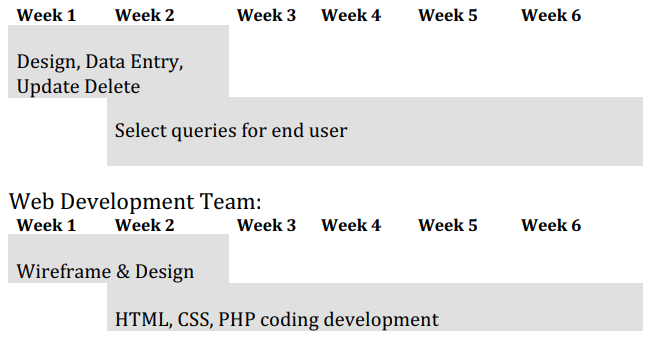
Timeline
Database Timeline: We have two weeks to design and add a small amount of data to the system to begin testing. Future weeks for developing the proper queries for the end user and for the backend management of the system where admins can add, edit and delete data.

Useful Links:
- Return to: Design and Populate Art Database Assignment
- Go to: Week Index • Course Home • Canvas
